Hello World をベースに進める。

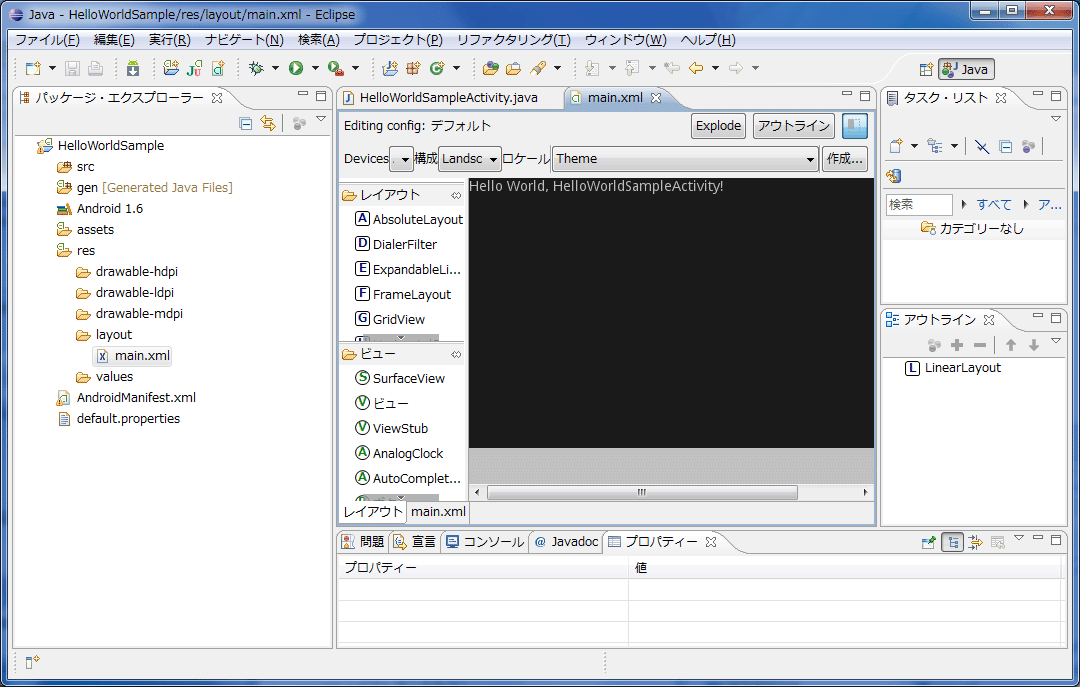
写真のように res/layout/main.xml をダブルクリックすると、右側に黒いレイアウトが現れる。
実行したときの画面そのものだ。

黒い画面上の "Hello World, HelloWorldSampleActivity!" と書かれている部分をクリックすると、
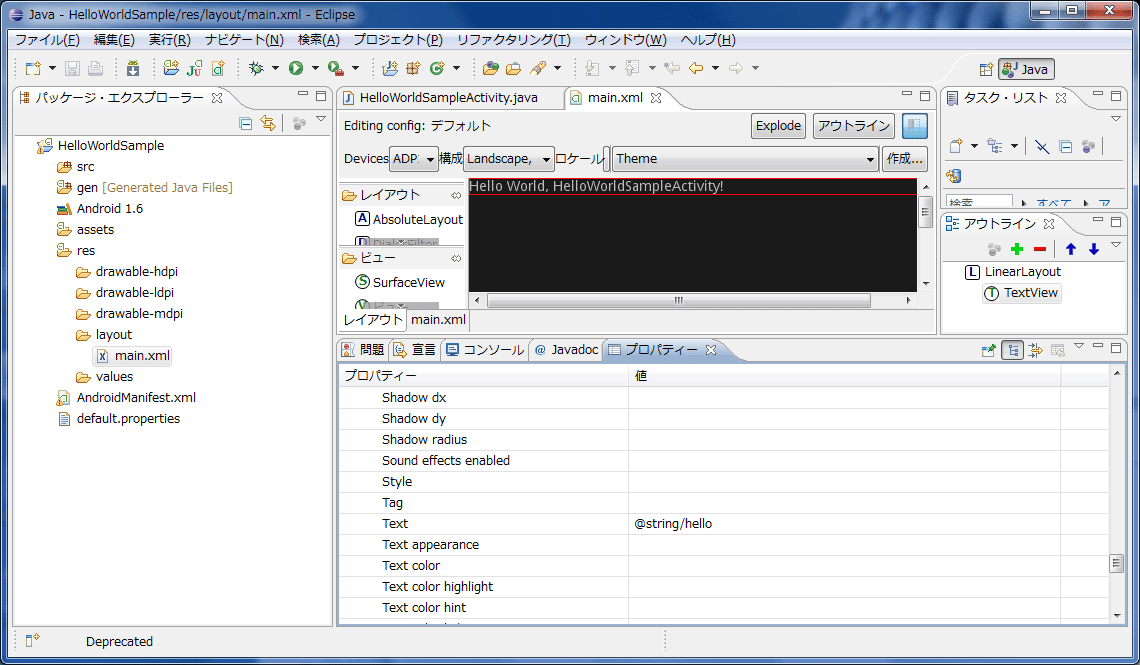
写真のように、赤い枠が付いて、選択されたことを示す。
この赤枠で囲われた部品は、TextView と呼ぶらしい。
さらに、下の「プロパティ」タブを下へスクロールさせていくと、Textプロパティが @string/hello
になっているのがわかる。

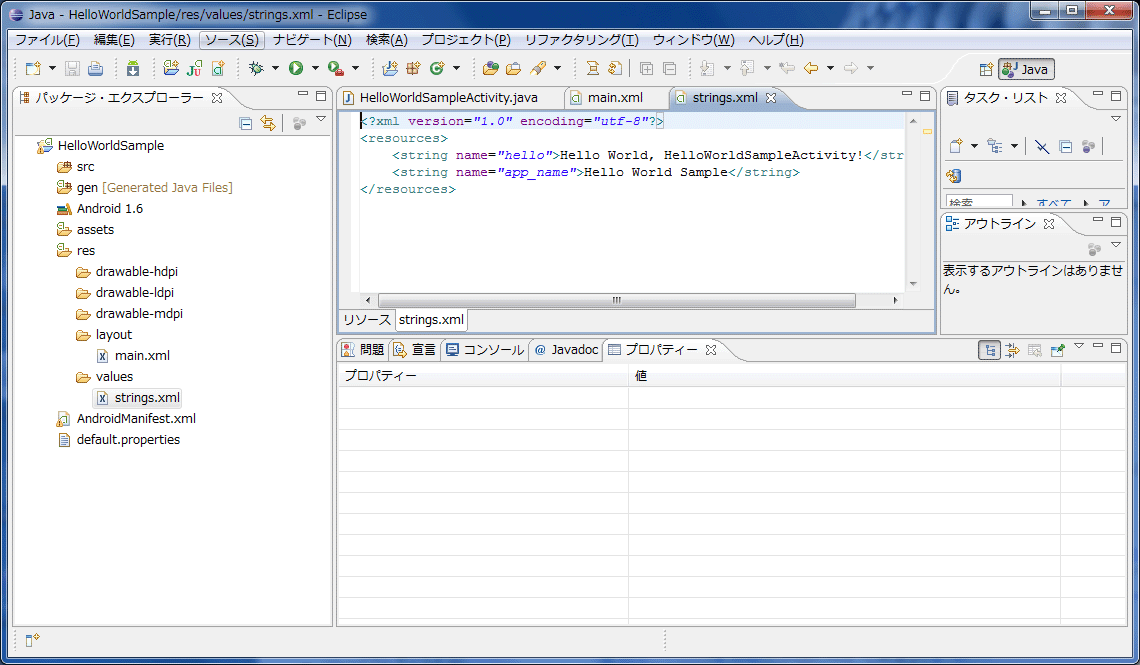
パッケージ・エクスプローラーの res/values/strings.xml をダブルクリックする。
strings.xml のタブをクリックすると、写真のような表示が出てくる。
name = "Hello" の文字列に対して、Hello World, HelloWorldSampleActivity! が割り当てられている。
TextView の Textプロパティには、文字列リソースの Hello が表示されているのが確認できる。
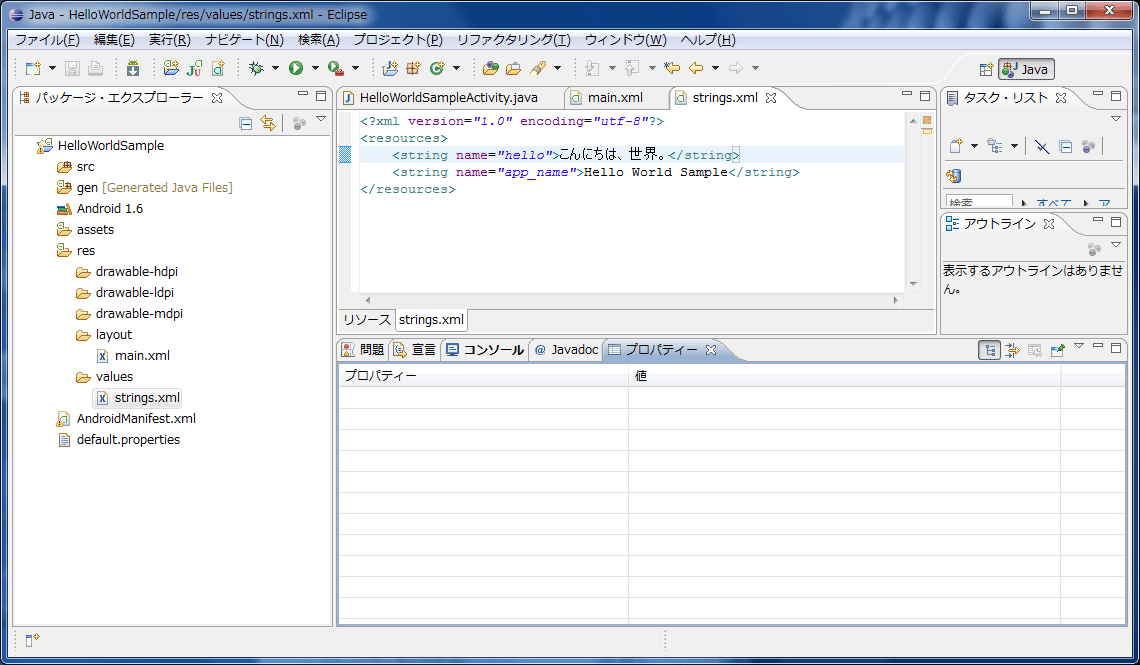
試しに、文字列 Hello を書き換えてみる。

これを実行すると、下記のようになる。


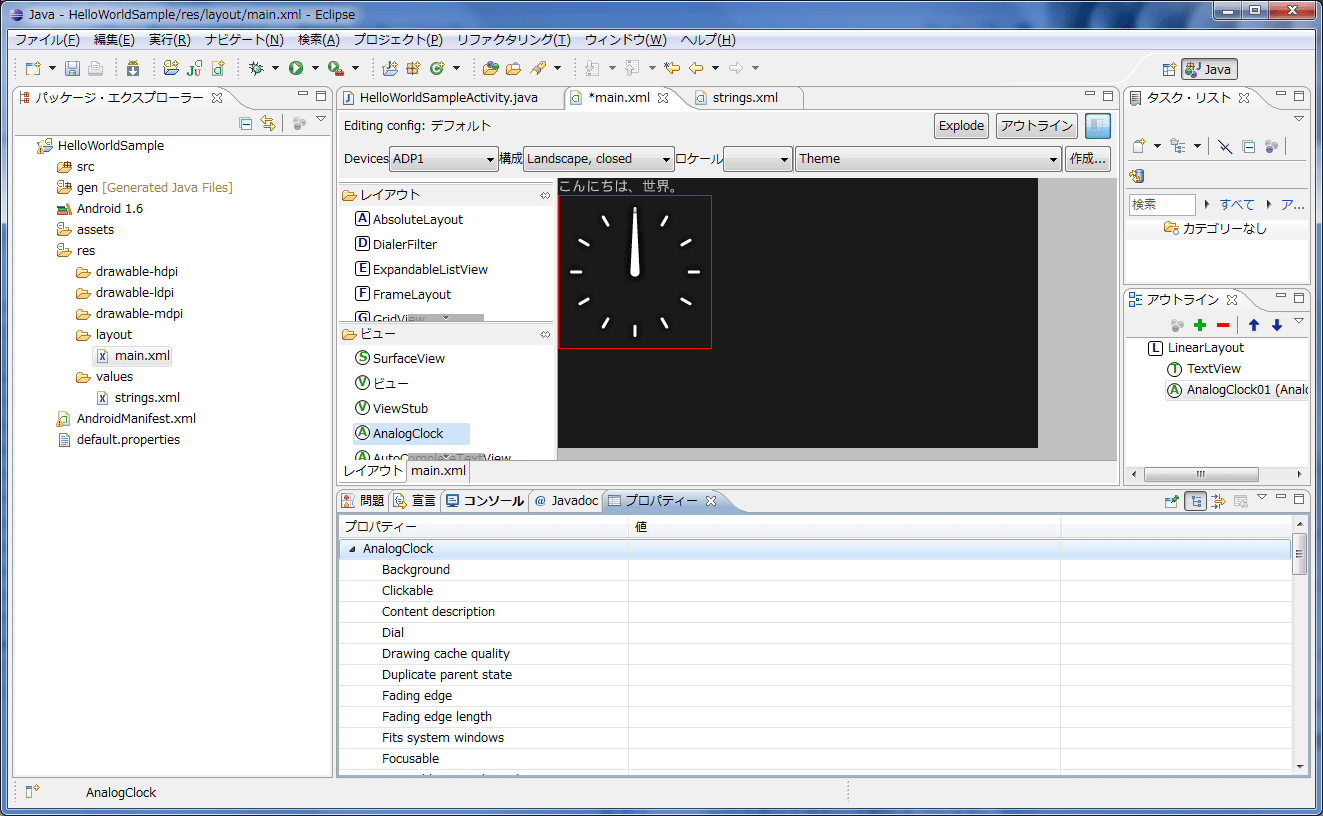
再び、res/layout/main.xml を開き、[ビュー] の中にある AnalogClock をドラッグして、黒いところに放り込むと
写真のような状態になる。
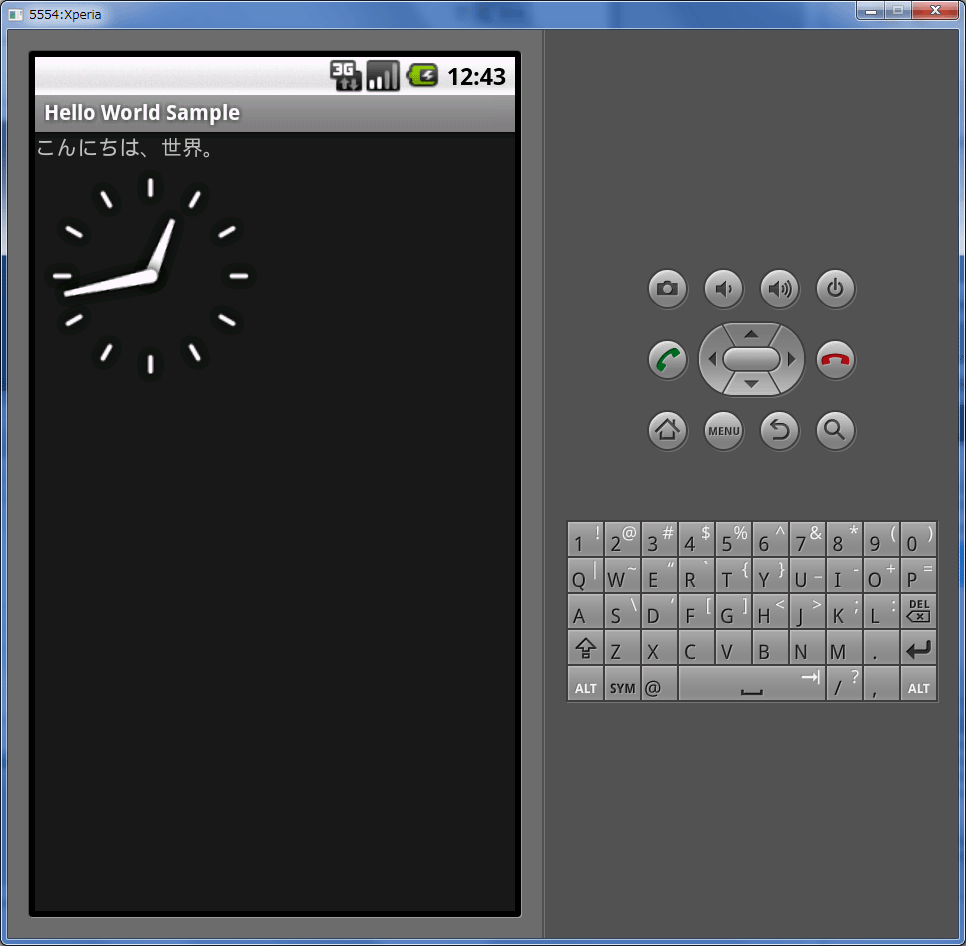
これで、実行すると・・・

このようになる。
AnalogClock は、貼り付けるだけで時計としての機能を成すらしい。こりゃ、簡単で良い。
以上。
[戻る]