Hello World をベースに進める。

アナログ時計と同じ要領でボタンを追加する。

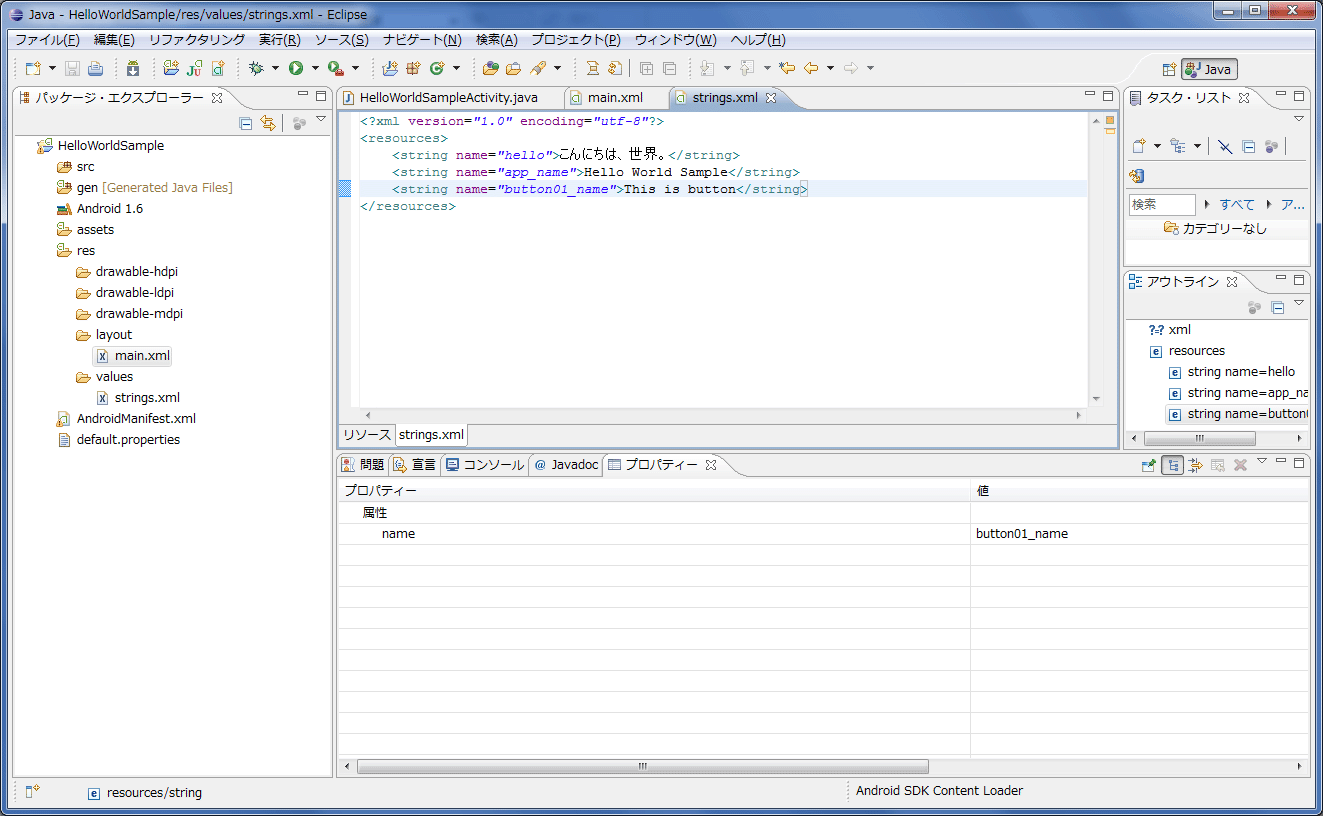
ボタンの表面に表示するテキストを文字列リソースに定義する。
Button01 の名前なので、button01_name とでも名付けておく。
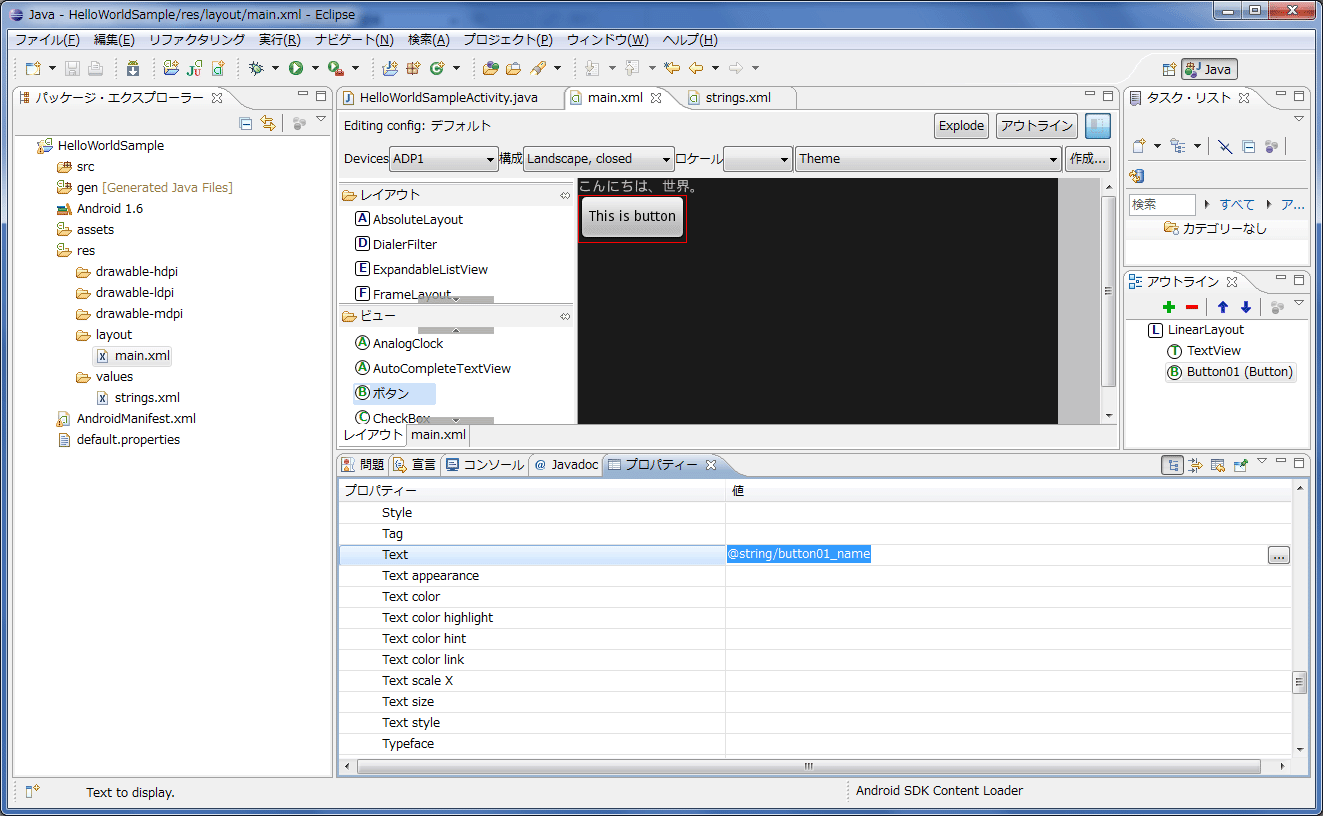
ボタンのリソースのプロパティで Text に @string/button01_name と入力しておく。
Textプロパティをクリックすると右端に [...] ボタンが出てくるので、ここをクリック
すれば、定義済みの文字列リソースから選択できる。

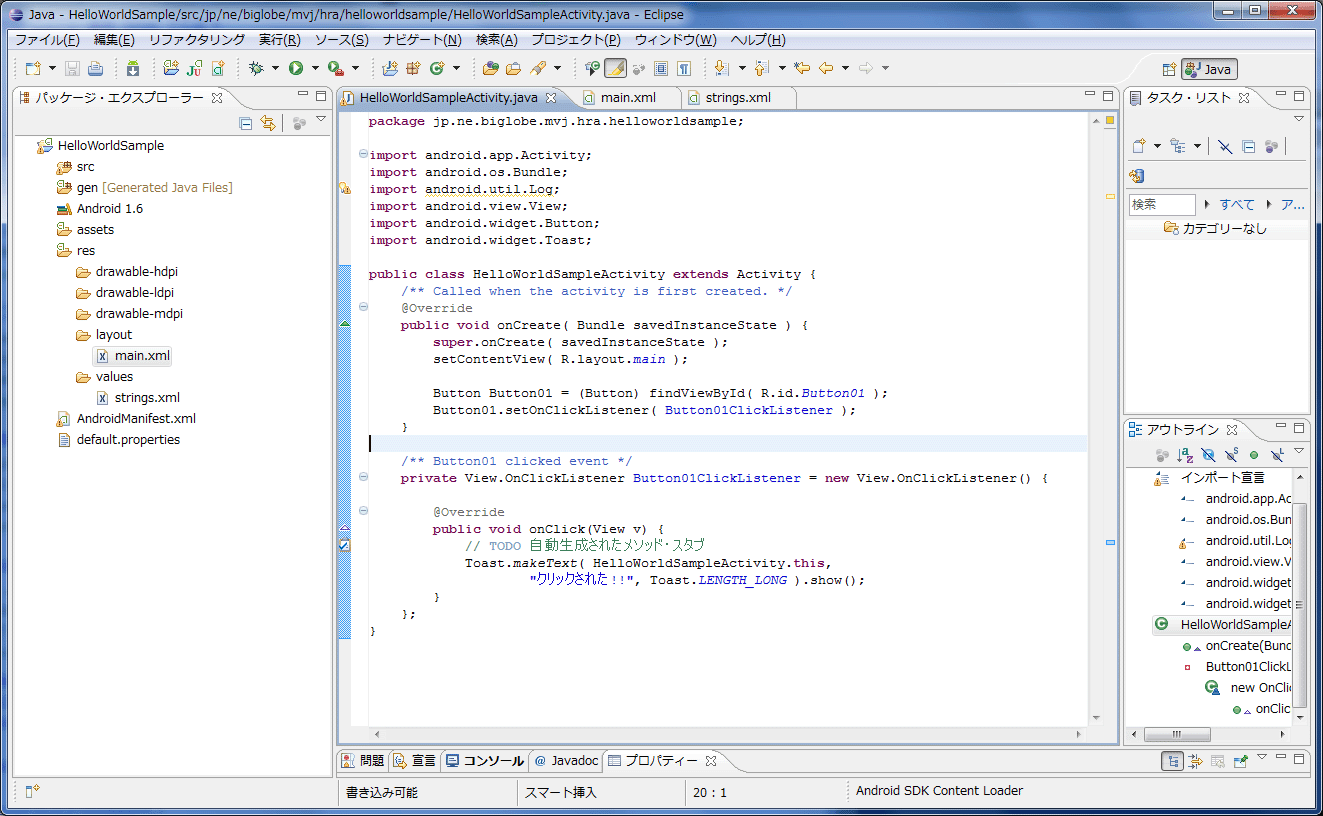
Activity の onCreate() メソッドの中で、Button01 のクリックイベントを受け取るリスナー
を指定する。
|
Button Button01 = (Button) findViewById( R.id.Button01 ); Button01.setOnClickListener( Button01ClickListener ); |
findViewById() は、リソースから R.id.Button01 で示されるリソースを見つけてくる関数。
R.id.Button01 はボタンなので、Button にキャストして受け取る。
Button01.setOnClickListener() は、Button01 の onClick() イベントを受け取るリスナーをセットする関数。
Button01ClickListener は、これから作る。
※import は、自動的に追加されるらしい。
(android.widget.Button は記入したが、util.Log や widget.Toast は記入した覚えがない)
|
/** Button01 clicked event */ private View.OnClickListener Button01ClickListener = new View.OnClickListener() { @Override public void onClick(View v) { // TODO 自動生成されたメソッド・スタブ Toast.makeText( HelloWorldSampleActivity.this, "クリックされた!!", Toast.LENGTH_LONG ).show(); } }; |
private View.OnClickListener 型。
Toast.makeText() は、下の方にメッセージを表示する関数。
ちょっとした動作確認には便利。
これでコーディング完了。
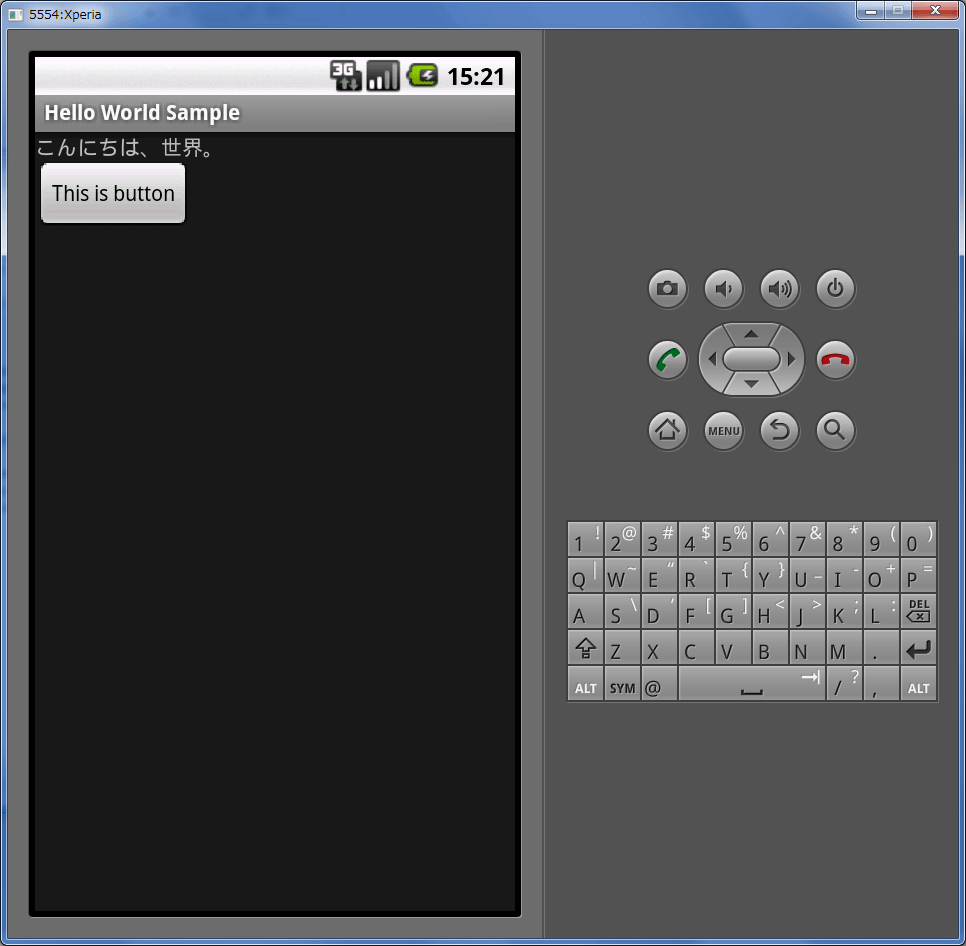
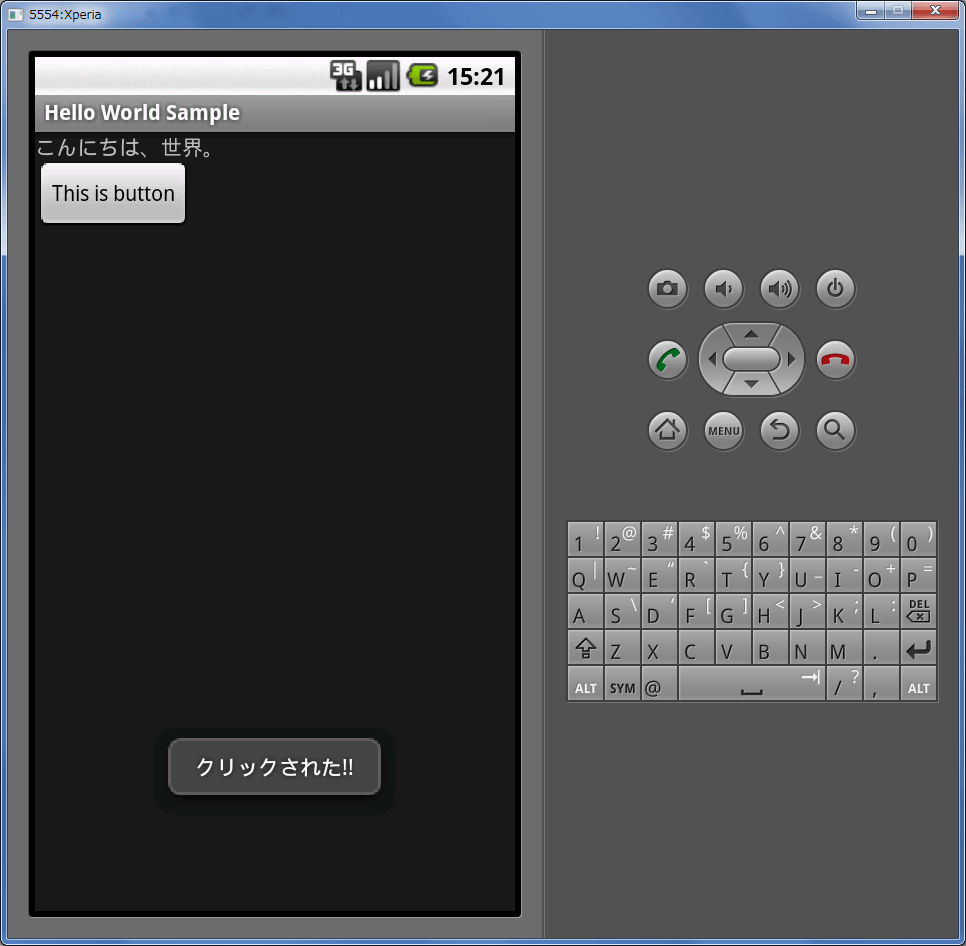
実行結果。

ボタンをクリックすると・・・。

メッセージが表示される。
簡単だね。
■まとめ
・ボタンなどの sub activity に対するイベントを受けるには setXXXXListener() を使ってリスナーを登録する。
・リスナークラスのイベント処理関数にイベント処理の内容を記述する。
・sub activity の実体は findViewById() を使って取得する。
・Toast.makeText() はメッセージ表示に便利。
[ダウンロード]
以上。
[戻る]