|
さて、まずはPoserで画を作ってみます。
キャラクタは夢宇さんのベータ版ELISちゃん。
なんと、フルスクラッチのフィギュアです。
CARRARAにPoserデータを読み込む手法は、Bryce5の場合とほとんど同じです。
左の絵のように、Poser上でポーズを決めたら、
WebfrontOBJ形式で保存します。
事前に専用のフォルダを作っておいて、そこに関連するテクスチャデータと一緒に保存しておくと後が楽ですが、読み込み時のダイアログ指示に沿ってテクスチャを探してもOKです。
|
 |
前項で保存したOBJデータを、CARRARAにインポートします。
そのままCARRARAでレンダリングすると、左のような絵になります。
髪の毛も、まつ毛も板状ですね。
これはOBJデータが透明度を解釈できないからです。
なので、CARRARAで透明度、トランスマップの再設定を行う必要があります。
この画の場合では、髪の毛とまつ毛に対してトランスマップを設定していきます。 |
 |
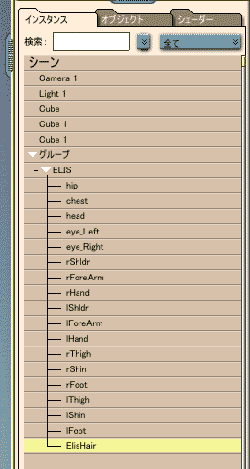
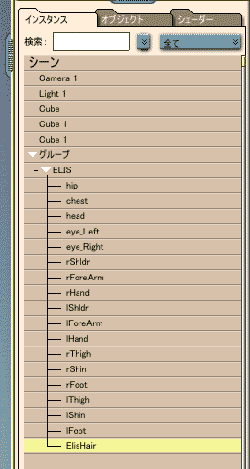
CARRARAのアセンブルルームで、読み込んだデータグループ内のElisHairを選択します。
これが髪の毛の部分になるので、この部位に対してトランスマップの再設定を行います。
選択したら、テクスチャルームへ移動します。
ちなみに、まつ毛の設定をする場合は、先のリストのheadを選択します。
このheadの内部にまつ毛部分のデータが含まれているのです。
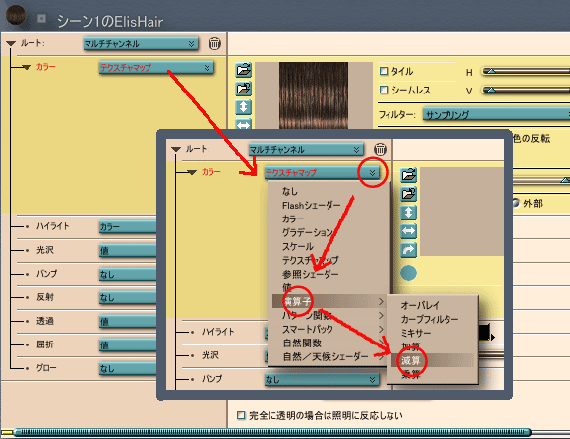
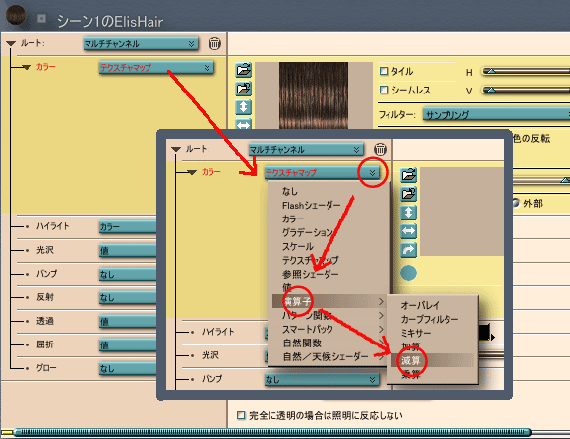
テクスチャルームでは下のように「シーン1のElisHair」と言うダイアログが開きます。
すでにテクスチャマップは適用されているはずですが、このままでは髪の毛はただの板状です。
まず、テクスチャマップ→演算子→減算(※)として下さい。
(※)注釈
試した結果、減算よりも乗算の方が良いみたいです。
ただ、減算、乗算に関わらず、シミのような仕上がり部分が発生するので、この点については現在お試し中!
レンダリング設定でグローバルイルミネーションの補間の精度を100%にすれば、シミはなくなるとの情報あり。 |
 |
上記までの設定を終わらせたら、次のステップです。
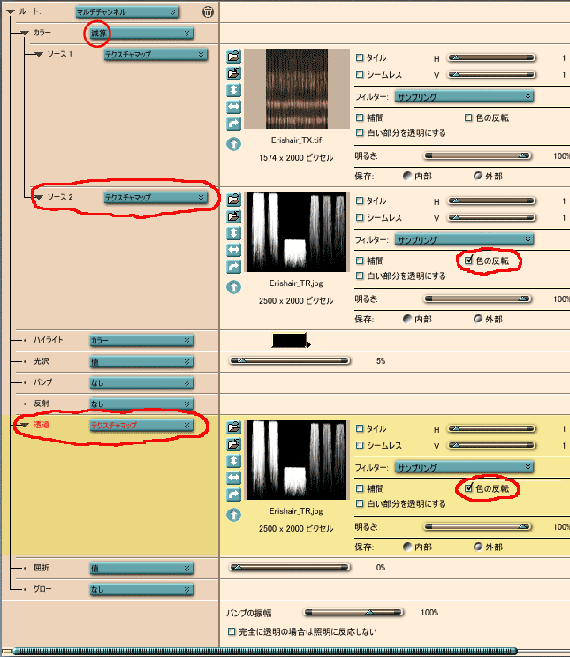
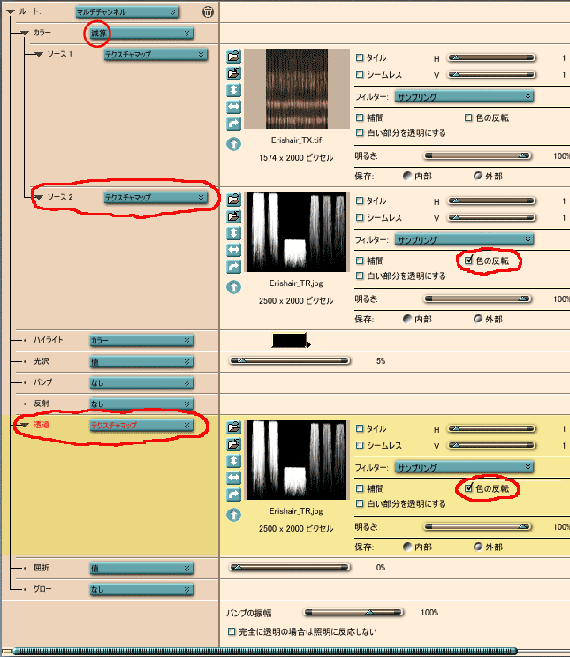
減算を選択すると、下のようにソース1に既存のテクスチャが適用され、ソース2の項目が出来上がりますので、このソース2の項目にトランスマップを読み込んで、「色の反転」(※)にチェックを入れます。
続いて、「透過」にもトランスマップを適用します。 「色の反転」(※)にチェックを忘れずに!
(※)注釈 : 乗算の場合はこのチェックは不要です。
テクスチャを利用した対象の場合には、テクスチャとオブジェクトのそれぞれに透過設定をすると言う事になります。
手間はかかりますが、考え方によっては色んな使い方が出来そうな機能です。
|
 |
とりあえず上記までの設定を終わらせてレンダリングしてみます。
まつ毛がまだ板状ですね。
それにしても、何か影が濃いような気がしませんか?
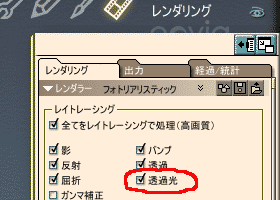
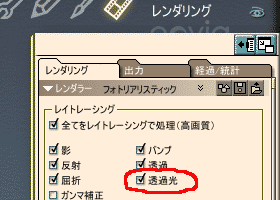
そうです、デフォルトのレンダリング設定だと、トランスで透明にした部分の透過光が計算されないのです。
下の右図のように、レンダリングダイアログの「透過光」にチェックを入れるのを忘れないようにしましょう!
|
 |
 |
さて引き続き、今度はまつ毛のトランス設定です。
まつ毛のオブジェクトについても、髪の毛と同様の設定を行えばOKです!
まつ毛の場合、ソース1にはテクスチャではなく、カラーを当てる場合があるでしょうが、基本は同じです。
さて、ここで重要なポイント!
おそらくバグだと思うのですが、このように設定してもトランス部分が上手く行かない場合があります。
その様な場合は、
「屈折」のバラメータを一度100%(99%とかではなく、必ず100%)に上げて
また0%に戻してください。
こうすると、なぜか上手く適用されます。
なぜこうなる事があるのかは、良くわかりません。
|
 |
さて、これでいよいよ完成です。
目に少し反射を適用して、グローも少々効かせた状態にして、レンダリングしてみました。
いいですね〜。
この吸い込まれるような碧い瞳!
肌の質感を弄って、陶器のような仕上がりや、ラバーのような仕上がりを表現してみるのも面白いでしょう。
テクスチャと各種質感の混合は色々なことを試せるシェーダーノードになっていますので、多様な楽しみ方が出来ると思います。
下に全身像を載せます。
グローバルイルミネーションレンダです。
なかなか良いでしょ? CARRARA3日本語版! |
 |