
Siries 1 |
AutoStyleを使ってスクロールバーの色変更 AutoStyle : Safiiさん作成URL=http://www.flightless-wing.com/ |

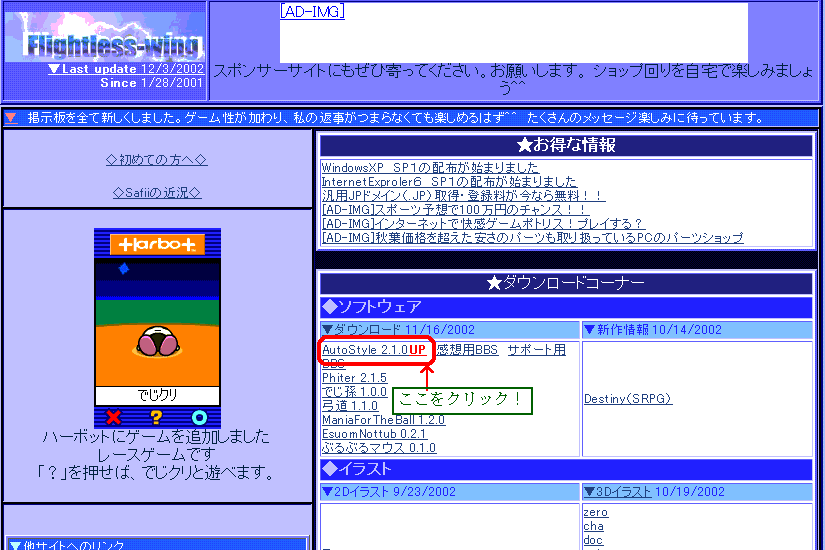
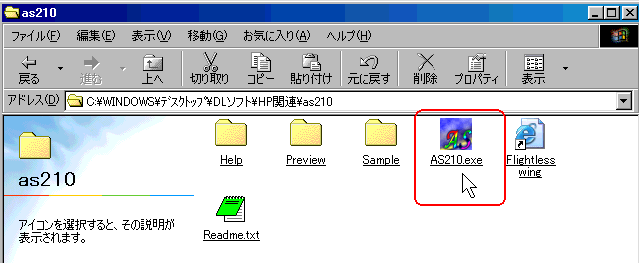
| ここで、AutoStyle2.1.0 をクリックすると下の画面になります。 |

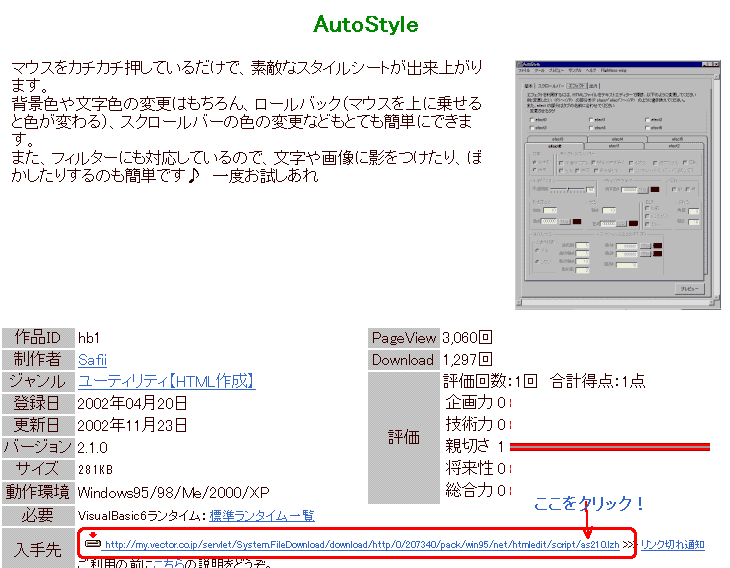
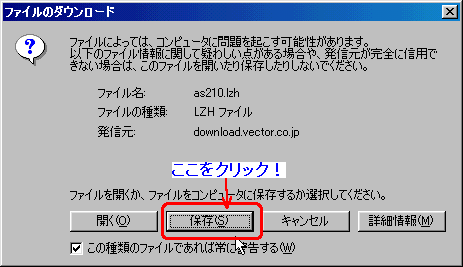
ここで「入手先」をクリックすると、ダウンロード画面になります。 「保存」をクリックして、ダウンロードしてください。 圧縮ファイルになっていますから、解凍して、使えるようにします。 ダウンロードと解凍について、もし分からなければ、このサイトの「DownLoad」を参照してください。 |

ダウンロード、保存、解凍、が終わったら、自動的にファイルが開かれますが、
そのファイルの中の「AS210.exe」をクリックすると、はじまります。

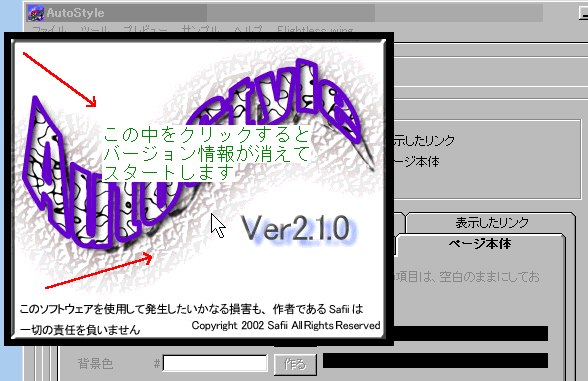
| 下の図が起動して最初に現れる画面です。ここで現れた白い部分をクリックすると設定を始める事が出来ます。その画像がもう一つ下です。 |

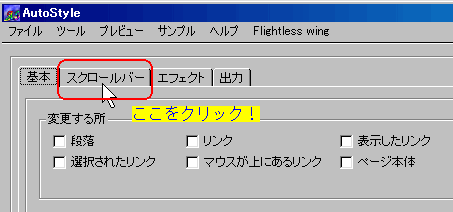
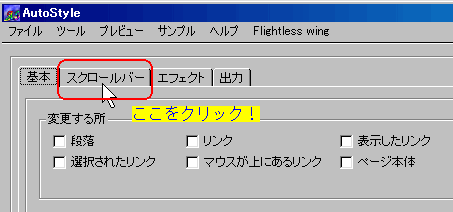
| 現れたスクロールバーをクリックします。 |

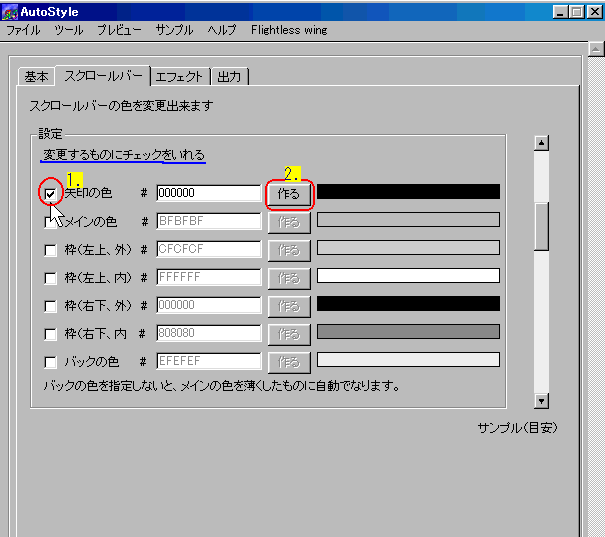
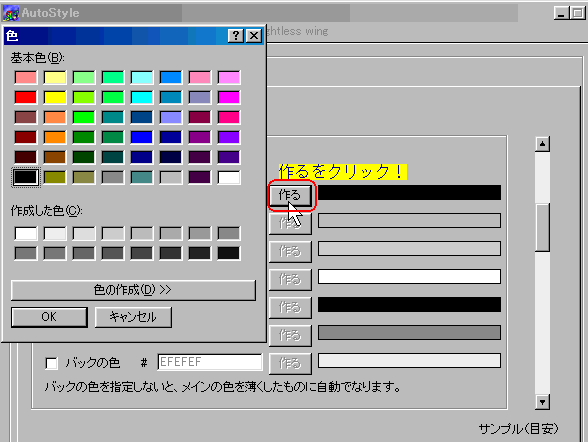
| 「矢印の色」にチェックを入れ、「作る」をクリックします。 |

| 「作る」をクリックするとカラーパレットが現れますので、好きな色を選んでOKをクリックします。 |

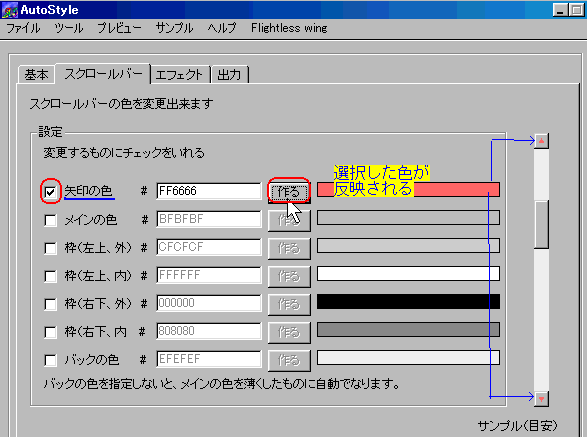
| 下の画像のように、選択したカラーが反映されます。 |

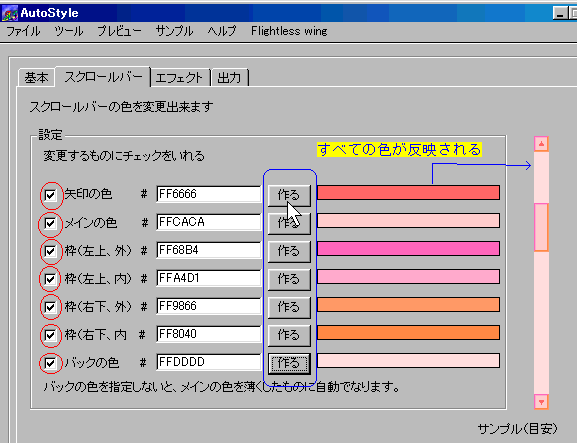
| 同じようにして、「チェック」を入れ、「作る」をクリックして、スクロールバーの色を作っていきます。 サンプルのように出来あがりの色が目で見て確認できます。 |

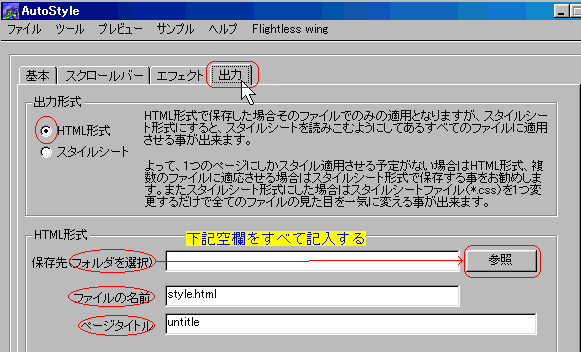
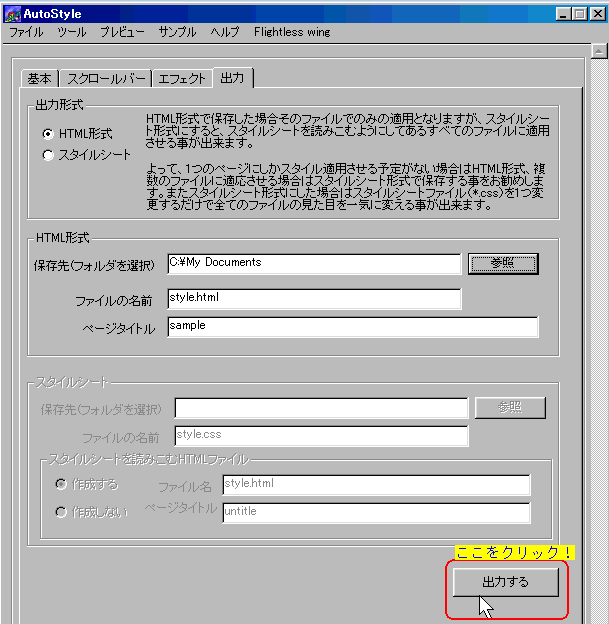
| この色で良ければ、「出力」をクリックし「HTML形式」をチェック。さらに空欄を埋めていきます。(最後に別例あり) |

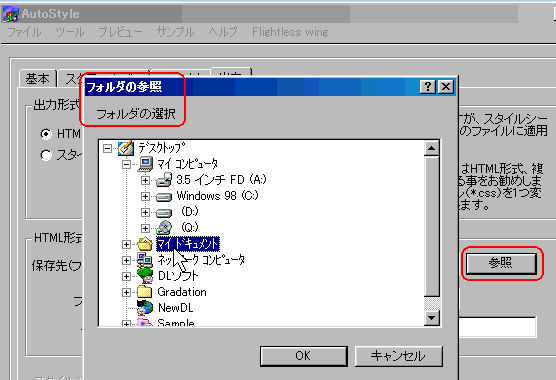
| 「フォルダを選択」する場合は、空欄右の「参照」をクリックします。 するとフォルダを選択する場面になりますので、「マイドキュメント」もしくは作ってあったフォルダを選択してOKをクリックします。 |

| フォルダの選択は自動的に埋まりますから、後はファイルの名前と、タイトルをつけます。 (ファイルの名前は半角の英数文字を使い、最後の拡張子は.htm または .htmlを付けます) そして、「出力」をクリックします。 |

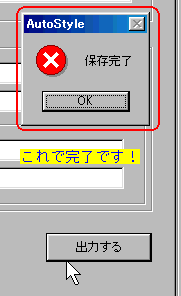
| 出力をクリックすると、下の画像のように、「保存完了」と出ますので、OKをクリックして出来あがりです。 |

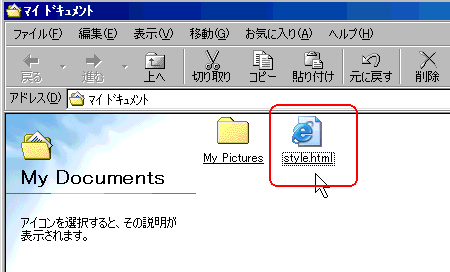
| AutoStyleを終了させて、先ほど保存先に指定したフォルダを開くと、htmlファイルが保存されています。 |

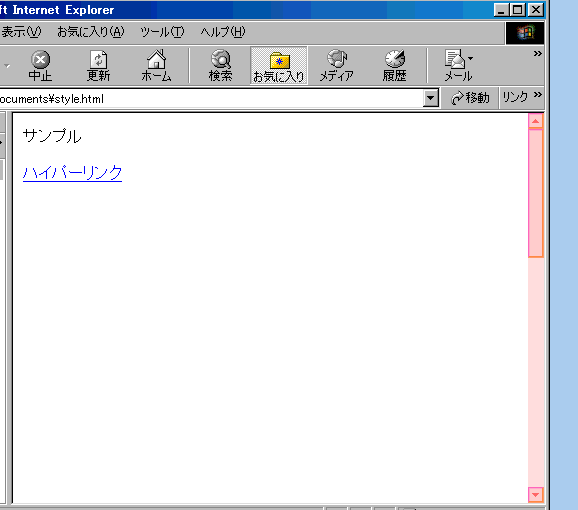
| このファイルを開くと、下の画像のようにスクロールバーの色が変更されているのが分かります。 |

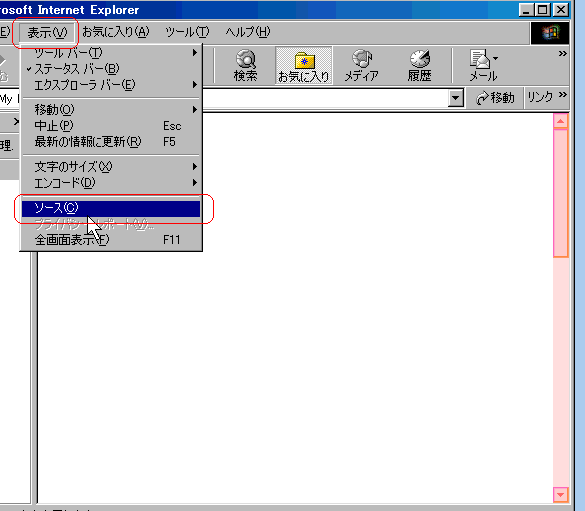
| このファイルの「表示」をクリックし、 「ソース」を選択しクリックします。 または白地の部分で、右クリックしても同じようにソースを見る事が出来ます。 |

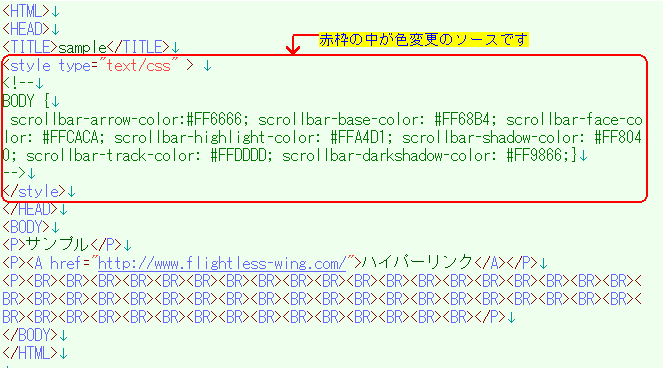
| 「ソース」をクリックして現れたソースが下の画像です。 このうちスクロールバーの色を変更する部分は、赤枠で囲った部分です。 |

このようにAutoStyleを使うと、色を確認しながら、スクロールバーの色を変更できます。 すでに作ってある自分のページの色を変えるには、この赤枠で囲ってある部分をコピーして、自分のファイルに貼り付ければ良いだけです。 貼りつける場所は、お分かりになると思いますが、<head>と</head>の間です。</title>の後か、もしくは</head>の前が良いと思います。 |
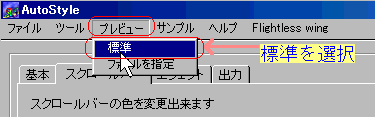
| ここで色が決まったら、「出力」をクリックしなくても、一番上の「プレビュー」をクリックすると、出来あがったhtmlファイルが出ますので、同じように「ソース」を選択し、コピーして、貼りつけても同じです。むしろ簡単です。 |

スクロールバーの色の変更は、インターネットエクスプローラーでしか反映されませんが、
ほとんどの人がこのブラウザを使っていますので、
AutoStyleを大いに活用して、
美しいページを作ってみてはいかがでしょうか?