「へてむるライタ〜」で作るホームページ ・・・・(作者:初心者 グラさん)
FrontPageExpressに慣れてくると、HTMLタグが40%位は分かってきます。
そしてこれだけでは、ホームページを作り難い事も分かってきます。 |
かといって、いきなりタグを覚えて、作ることも出来ません。そこで役立つソフトが
「HTML作成エディタ」です。 |
随分種類がありますが、一通り使ってみた結果お薦めしたいソフトが
「へてむるライタ〜」(作者:ほしけんさん)です。このソフトの詳しい使い方が
分かっていれば最初からこのソフトを使って作ったと思います。 |
早速ダウンロードから始めましょう。
当サイトの「FreeSoft」⇒「FreeSoft1」から、ジャンプして下さい。
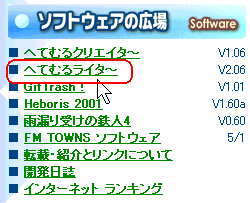
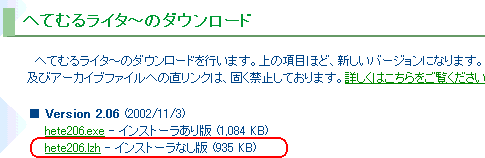
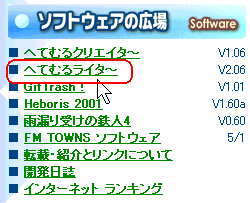
トップページは次のようになっています。
(サイズ的に画像の質は落としています)

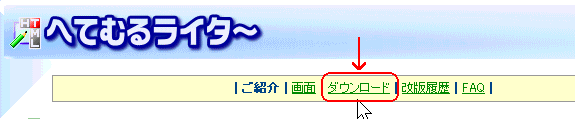
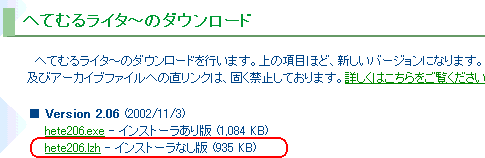
ここで、「へてむるライタ〜」をクリックで↓下の画面。「ダウンロード」をクリック 

【インストーラーなし版】を選び
インストールして保存します。
《詳しいダウンロードの方法は当サイトの「Download」を参照して下さい。》
(注!)このページ作成に当たって、作者のほしけんさん から許可は
頂いておりますが作成には何らタッチしていませんので、
機能の説明不足や、誤った使い方があったとしても、責任はすべて
管理人1100にあります。
誤解のないようにお願い致します。 |
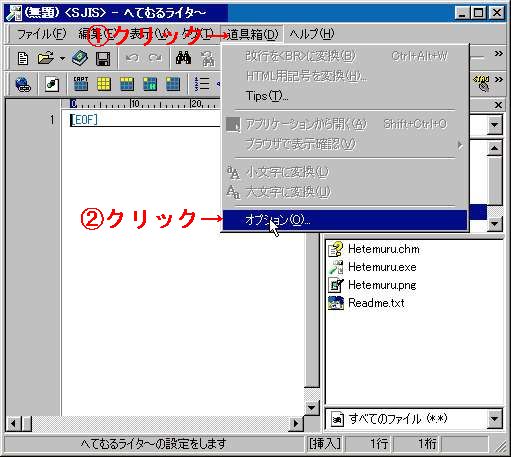
それでは「へてむるライタ〜」を起動します。以下の画面が出ます。
ここで、「道具箱(D)」から 「オプション(O)」へとクリック。 |
(注!)これ以降も画像サイズを軽くするため、一部を除き、ほとんどの画像は実際の色とは違います。
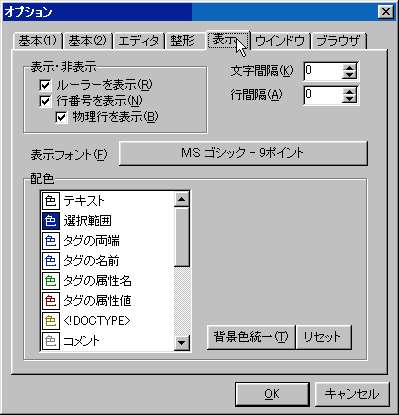
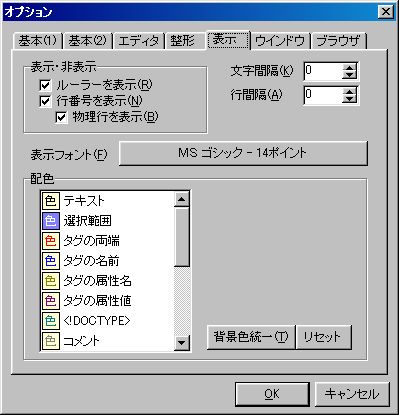
ここで、オプションで、自分に使いやすいように設定の変更をします。
「表示」ではテキスト部分の色や、タグの色を変更できます。私の場合は右画像のようにしています。 |
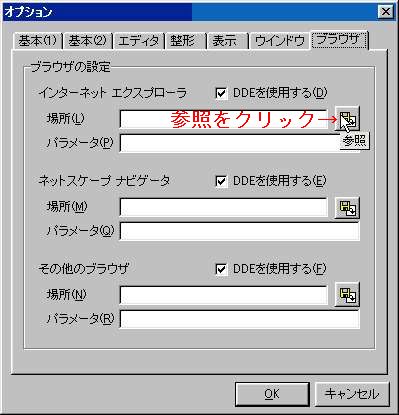
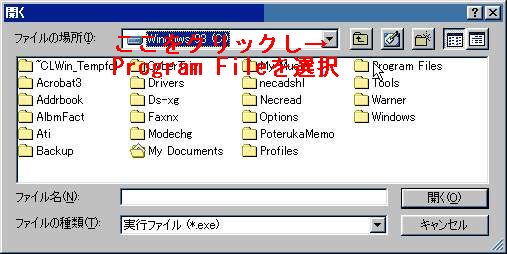
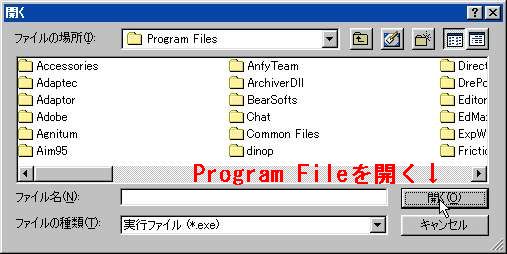
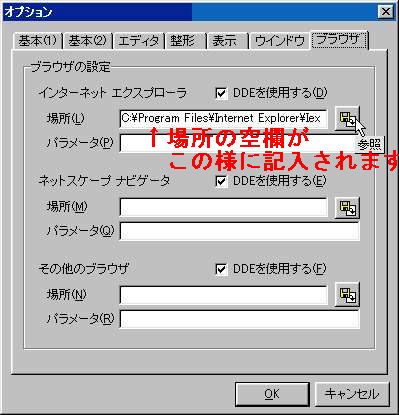
| 「ブラウザ」を設定しないと表示結果がわからないので以下の画像に沿って行います。 |
②
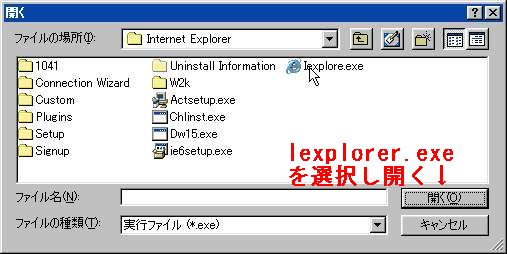
| ⑤
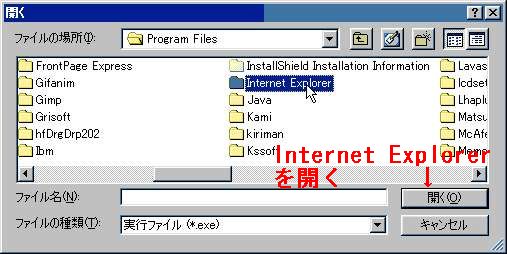
IEの実行ファイル「Iexplore.exe」を選択して開きます |
⑥
空白部分が記入され、ブラウザの選択完了です。
他のブラウザを使っている方も同じ手順です |
| このようにして、最初に自分の使いやすいように各種の仕様設定を行います。 |
| それでは、次は、ホームページの骨組みです。下の画面のように操作して骨組みを作ります。 |
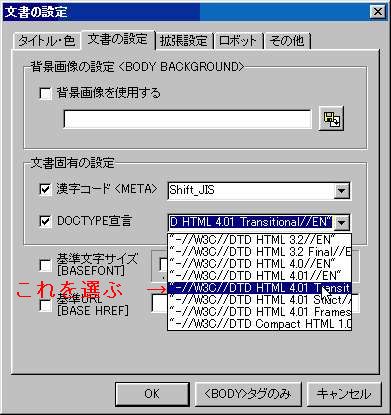
HTMLの骨組みをクリックすると文書の設定になる。
-//W3C//DTD HTML 4.01 Transitional//ENを選ぶ。
現在最も使われているため。 |
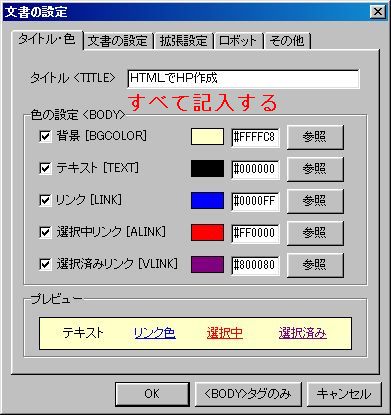
タイトルを記入する。このタイトルは、ブラウザで見たとき一番左上に表示される部分です。
□内はすべてチェックを入れ、色を変更したいときは、「参照」をクリックして色を選択する。
背景に画像を使いたい場合は上の画面で、「背景画像を使用する」にチェックを入れ右のボタンをクリックし、画像を選択する。
今回の場合は背景画像を使用せず色だけ選択する。 |
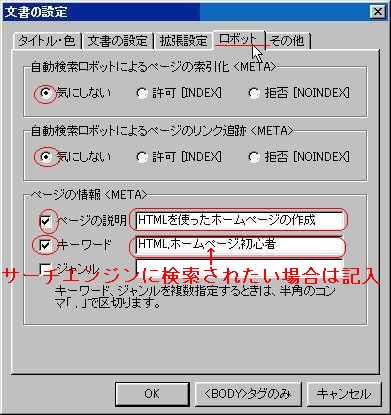
| ロボットの部分では、サーチエンジンに検索されたい場合は、すべて記入しておく。 |
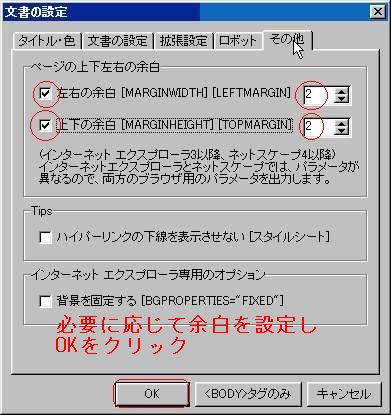
| その他の部分では必要に応じて、余白を設定し、OKをクリック。 |
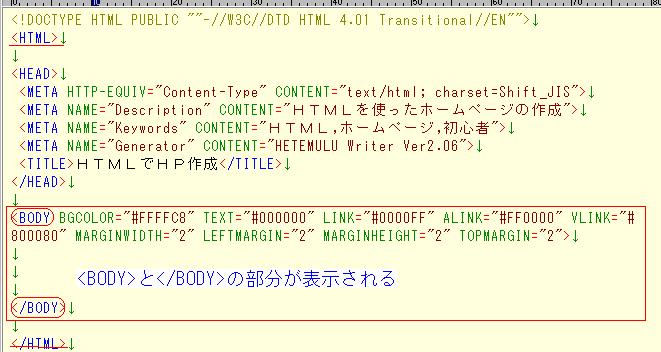
| 画面が切り替わり、したの画面が現れて、ここからホームページのブラウザに現れるところを作っていく。 |
| ここのBODYと/BODYの間にかかれた部分がブラウザ現れる。
|
| これで、すべての準備が整いました。これから<BODY>部分を書いていきます。 |