 |  |
「へてむるライタ~」で作るホームページ ・・・・(作者:初心者 グラさん)
| 《その8 : ボディー部分の作成と保存 (フレームの作成、その他)》 |
| フレームを作る場合は、フレームセットとセットに入れる内容のHTMLファイルをつくります。2分割のフレームを作る場合は、2種類のHTMLファイルとフレームセットの合わせて3つが必要になります。 |
| 以下の手順でフレームを作っていきますが、先に「a.html」と「b.html」のファイルを作って保存しておきます。 |
| 左右に2分割のフレームを作る場合は、下図のようにフレームセットとa,b, の2種類ファイルを作ります。 |
 |  |
| ①最初に下図のようにタグからたどっていきます。 |
 |
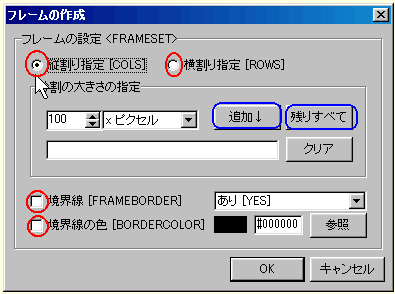
| ②「フレームの作成」をクリックし、設定を行います |
 |
| ③ 上図の例(a,b)ように縦割りで、左右の割合を、左が30%とした場合は先に左のフレームの分割割合を入れていきます |
 |
| ④ 数値30と入れ、パーセントを選び、「追加」をクリックします。下のように記入されます。 |
 |
| ⑤残りの部分は70%になりますが、これは「残りすべて」をクリックすると下図のように記入されます。 |
 |
| ⑥ 次に、フレームとフレームの境界線を「あり」か「なし」か選びます。今回は「なし」を選択。 |
 |
| ⑦ これで、フレームセットの設定が終わり、「OK」をクリックすると下図のようにタグが挿入されます。 |
 |
| これで、フレームセットの外郭のタグが出来ましたので、次に、それぞれのフレームの中身のタグを作っていきます。 |
| フレームセットのタグが挿入されたときのカーソルの位置は変えないで、そのままにして右クリックまたは、「タグ」をクリックします。 |
| ①最初に下図のようにタグからたどっていき、「フレームの中身の指定」をクリックします。 |
 |
| ②ここで、「フレームの中身」と「名前」は必ずいれてください。後の項目は任意です。今回の場合は左を「left」と名前をつけ、先に作っておいた「a.html」を指定します。 |
 |
| ③設定が終わり、OKをクリックすると下図のようにタグが挿入されます。 |
 |
| ④このままカーソルの位置を変更しないで、タグから「フレームの中身の指定」を選択し、右のフレームの設定をします。「フレームの中身」と「名前」は必ずいれてください。後の項目は任意です。今回の場合は右を「right」と名前をつけ、先に作っておいた「b.html」を指定します。 |
 |
| ⑤この設定で良ければ「OK」をクリックすると、下図のようにタグが挿入されます。 |
 |
| ⑥挿入されたタグを反転させます。そして、「タグ」から「HTMLの骨組み」を選び、必要事項を記入の上(Episode1を参照!<BODY>部分は設定不要です。)「OK」をクリックすると下図のようなタグが挿入されます。 |
 |
| ⑦上の図の赤い枠で囲った<BODY>と</BODY>の部分を削除します。残ったタグは下図のようになりますが、これがフレームのセット部分のHTMLファイルです。 |
 |
| ⑧このファイルを「ファイル」→「名前を付けて保存」で、保存します。 |
 |
| ⑨保存したファイルを開くと、左にa.htmlのファイル、右にb.htmlのファイルが反映されて、下図のように表示されます。 |
 |
| これで、フレームが出来あがったわけです。 「a.html」に目次を書いて、「b.html」にリンクさせる場合が多いと思いますが、このときに右のフレームの「名前」が必要になります。 リンク先のフレームをこの場合は「target="right"」という具合に指示記入しないと、右側にリンク先のページが表示されません。どんな名前でも良いので、分りやすいように必ず記入してください。 |
| 例えば、左のページに「自己紹介」の項目を作り、これにリンクさせるファイル「c.html」を右のフレームにリンクさせたい場合は下図のようにtargetの欄にリンク先の名前を記入します。 |
 |
| リンクについての説明は、前回の「Episode4」を参照してください。 これで、ほとんどの説明が終わり、ここまでで、十分にホームページが作れます。 次回は、残っているこまごまとした項目について、ざっと説明致します。 |
===次回につづく===