|
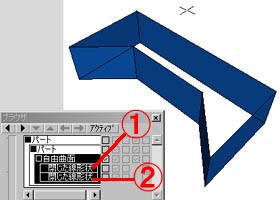
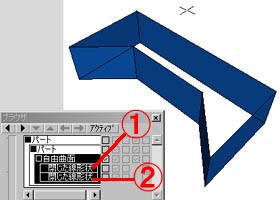
自由曲面形状を利用して、左図のような形状を作ろうとする場合の説明です。
掃引体の作成後に自由曲面変換を行い、両端の「閉じた線形状」に「1点に収束」を適用する。
これが自由曲面形状作成の基本ですが、ただ単にその操作を行うだけではこのような形状は作れません。
「1点に収束」の操作を行う前に、ちょっとした操作を行えばうまくいきます。
ここではその操作の概略をご説明します。
|
 |
掃引体の作成後に自由曲面変換を行うと、生成された自由曲面パートは左記の様な形状になるはずです。
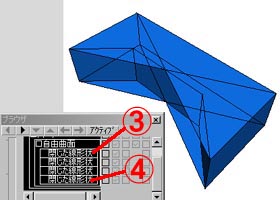
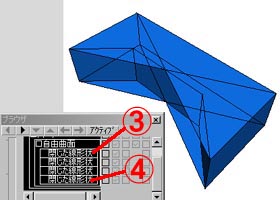
通常はここで①をコピーして下記の③に配置、②をコピーして下記④に配置し、③と④それぞれを1点に収束すると言う操作を行います。
しかし、このような形状の場合は余計な面が生成されてしまいます。 |
 |
実際に上記のような操作を行うと、左図のような形状になってしまいます。
この時、③と④を移動させて、余分な面が出っ張らないようにする事も出来ますが、形状によってはこの修正では限界があります。
|
 |
レンダリングしてみると×印のような仕上がりです。
本当は○印のような形にしたいですね。
|
 |
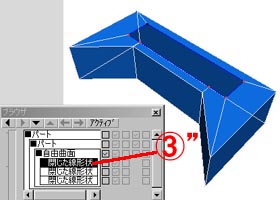
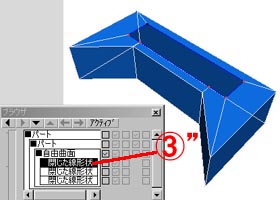
そこで、先ず①を③”の位置にコピーしてから、左記の図のように長方形になるように調整します。
この場合長方形に限らず、各コントロールポイントからの最短距離点が対象線形状の内部に生成されるように形を整えます。
形状が複雑な場合には、この操作を複数回繰り返さないとうまく行かない事もあります。 |
 |
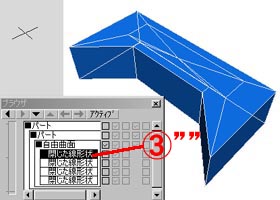
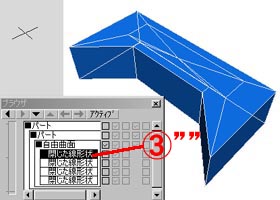
そうしたら③”をコピーして③””の位置に置きます。
この③””に対して「1点に収束」を適用すれば、左図のように綺麗に面が閉じます。
後は角の切り落とし、または角の丸めを使えば、一番最初にお見せした形状の出来上がりとなります。 |