| 最近、あちらこちらで「RSS」というものを耳にしませんか? 「RSS」とは、ブログなどをよく閲覧し、RSSリーダーをご利用になる方ならご存知かもしれませんが、訪問者の方に対して、効率的に更新情報を配信する一手段と捉えていただければよいかと思います。次期InternetExplorerである、ver7.0には標準でこのRSSを読み込むツールである、RSSリーダーが組み込まれるとのこともあり、今後は標準的な情報発信ツールになる可能性があります。現に最新版のOPERAとLunascape(国産のブラウザソフト)には、すでに標準でRSSリーダーが実装されています。(以上の状況は、このページを作成している2006年2月5日現在でのもの) |
専門的な視点でのRSS解説をおよみになりたい方は、以下のサイトをご参照下さい。
|
| 具体的にご覧になりたい方は、ご自身がブックマークされているブログをよくご覧下さい。ほぼ必ずと言っていいほど、ページ内にRSSへのリンクがはってあるはずです。それでもよく分からんという人は、こちらをどうぞ。手前味噌で申し訳ありませんが、当サイトのRSSです。 |
| さて、では実際にRSSを作ってみましょう。とはいっても、特に身構える必要はありません。「え、XML構文なんて、分からないよ!」という方も、いらっしゃるかもしれませんが・・・大丈夫!私も分かっていないから(いや、まじで!) |
| では、どうするのか? |
このページでは、以下の部分を前提として、解説を書いてみようかと思います。
|
| 上記の点を踏まえつつ、まずはツールの入手です。以下のサイトにアクセスしてください。 こちらで、Headline Editor Lite版というソフトを入手してください。もうひとつのstanndard版の方は、シェアウェアです。きちんとしたものを作成したいのでしたら、有料のstandard版を入手されるのがよろしいのでしょうが、ここはフリーソフトのLite版でお話を進めましょう。ダウンロードは、こちらからも可能です。 |
|
|
 気をつけて頂きたいのは、このソフトはいわゆるインストーラーがありません。exeファイルはただの実行体ですので、フォルダごとご自身が管理しやすいところに保管されてください。また、右図のなかにあるもののうち、xsl拡張子のファイルは、作成したRSS用のスタイルシートファイルです。こちらの解説はまた後ほど。※画像をクリックすると大きな画面がごらんになれます。 気をつけて頂きたいのは、このソフトはいわゆるインストーラーがありません。exeファイルはただの実行体ですので、フォルダごとご自身が管理しやすいところに保管されてください。また、右図のなかにあるもののうち、xsl拡張子のファイルは、作成したRSS用のスタイルシートファイルです。こちらの解説はまた後ほど。※画像をクリックすると大きな画面がごらんになれます。 |
|
|
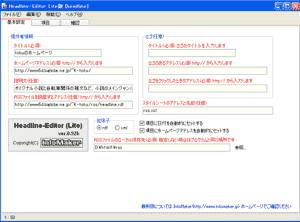
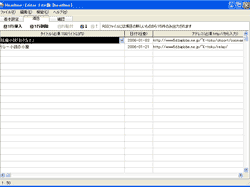
 では、早速たちあげてみましょう。こちらが、HeadlineEditorの操作画面です。ご覧になっている画面は私のHPの情報が入っている状態ですが、新規作成画面では当然のように全ての項目は空白です。 では、早速たちあげてみましょう。こちらが、HeadlineEditorの操作画面です。ご覧になっている画面は私のHPの情報が入っている状態ですが、新規作成画面では当然のように全ての項目は空白です。また、実際に操作される前に、RSSを組み込む予定のホームページに関する情報を整理しておきましょう。ポイントとしては、
|
|
|
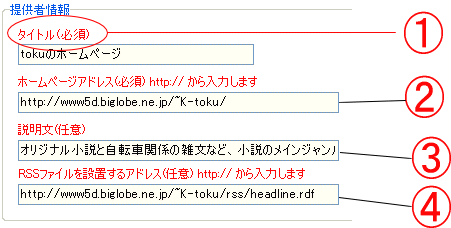
 では、順々に情報を入れていきましょう。 では、順々に情報を入れていきましょう。
|
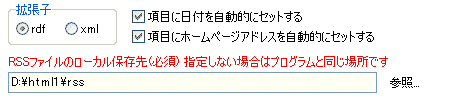
| RSSの拡張子は、xml或いはrdfのどちらでも構いませんが、ここではアプリケーション提供元のInfomakerの解説に従い、rdf拡張子のファイルとして扱っていこうと思います。 |
|
|
 ところで、実際にHeadlineEditorを起動すると分かるのですが、右図のような入力画面があります。こちらを使えば、RSSファイル内にHPのロゴとTOPへのリンクを張ることが出来ます。但し、私利用してません(爆) ところで、実際にHeadlineEditorを起動すると分かるのですが、右図のような入力画面があります。こちらを使えば、RSSファイル内にHPのロゴとTOPへのリンクを張ることが出来ます。但し、私利用してません(爆)ですから、勝手ながら、ここでも使用しないという方向で話を進めます。 ※画像をクリックすると大きめの画像がごらんになれます。 |
|
|
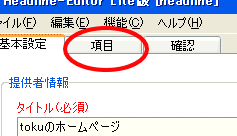
 基本情報の入力が終わったら、操作画面上部のタブをクリック。「項目」画面を呼び出します。まだ、ファイル情報に関する入力が残っていますが、それはまた後の項目にて。 基本情報の入力が終わったら、操作画面上部のタブをクリック。「項目」画面を呼び出します。まだ、ファイル情報に関する入力が残っていますが、それはまた後の項目にて。 |
|
|
 右図のようなテーブルで仕切られた画面が開きます。 右図のようなテーブルで仕切られた画面が開きます。左列から順に、更新或いは新規作成したページのタイトル(HPと同じくヘッダー記述に合わせます)、更新日付、ページURLを入力していきます。 更新日付は、既定の設定では、アプリケーション操作時でのリアルタイムでの日付と時間が入りますが、勿論、任意の日付での入力が可能です。ページURLは、http://から始まるものを。 また、こちらで入れる情報は、新しいものほど下の行に入力されていきますが、実際に作成したRSSファイルを閲覧すると、作成時とは逆に下の行に入力された情報が上の行に表示されます。勿論、これは日付のときと同じくデフォルトの設定(既定の設定)であり、画面上でこの昇順、降順の設定(excelを使う方ならお分かりですよね?)は変更できます。 ここで入力した情報は、作成されたRSSファイルとともに拡張子「tbl」の同名ファイルに保存されます。また、このtblファイルは、excelまたはテキストエディタで編集することも可能ですが、あまりお奨めは致しません。 HeadlineEditorを再起動して、ファイルの読み込みに入ると分かるのですが、読み込まれるファイルは、RSSファイル本体ではなく、tblファイルを読み込みに行くのが分かります。 |
|
|
 では、次にファイル情報です。ここでRSSファイルの拡張子を選択します。前述したように、ソフト提供元のInfomakerの奨めに従い、rdf拡張子を選択することにします。ちなみにxmlファイルを選択すると、こちらのような形になります。これは、私が実験的にアップしているXMLファイルです。実際の更新状況とはおそらく一致しておりません。 では、次にファイル情報です。ここでRSSファイルの拡張子を選択します。前述したように、ソフト提供元のInfomakerの奨めに従い、rdf拡張子を選択することにします。ちなみにxmlファイルを選択すると、こちらのような形になります。これは、私が実験的にアップしているXMLファイルです。実際の更新状況とはおそらく一致しておりません。拡張子を設定したら、次にローカルでの保存先の指定です。これは、後でFFFTPなどのFTPツールを使う際に管理しやすい場所にしておきましょう。「参照タブ」をクリックすると、エクスプローラーが立ち上がります。私の場合は、「rss」というフォルダに収納しています。 |
|
|
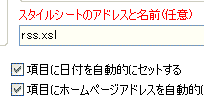
 次にオプション的なものになりますが、スタイルシートの設定です。HeadlineEditorをダウンロードすると分かるのですが、実行体ファイル等とは別に、拡張子「xsl」のファイル(sample1.xsl
sample2.xsl)が二つ同梱されています。これは、XML構文用のスタイルシートファイルです。現在、ご覧になられているこのページにもスタイルシートは使用していますが、あくまでも、HTML4.01用のもの。XMLはさすがに分かりません。そこで、私の場合、このxslファイルをそのまま利用させていただいています。ちなみに、スタイルシートを使用しないRSSファイルをブラウザで閲覧すると、前段のxmlファイルのような形になります。スタイルシートを用いると、通常のウェブページのような形で閲覧できるというわけです。 次にオプション的なものになりますが、スタイルシートの設定です。HeadlineEditorをダウンロードすると分かるのですが、実行体ファイル等とは別に、拡張子「xsl」のファイル(sample1.xsl
sample2.xsl)が二つ同梱されています。これは、XML構文用のスタイルシートファイルです。現在、ご覧になられているこのページにもスタイルシートは使用していますが、あくまでも、HTML4.01用のもの。XMLはさすがに分かりません。そこで、私の場合、このxslファイルをそのまま利用させていただいています。ちなみに、スタイルシートを使用しないRSSファイルをブラウザで閲覧すると、前段のxmlファイルのような形になります。スタイルシートを用いると、通常のウェブページのような形で閲覧できるというわけです。 |
| ※このスタイルシートについては、私個人は別に必須とは思いません。実際にRSSを閲覧する際には、多くの場合、専用のRSSリーダーもしくはそれを装備したブラウザで見ることになり、その時にはリーダーによって成形されたページを見ることになるからです。 実際問題として、殆どのブログのRSSは、スタイルシートを適用していない筈です。 |
| HeadlineEditorには、スタイルシートがふたつ同梱されています。しかし、Infomakerが解説に書いているのですが、実際に使用できるのは、「sample1.xsl」だけのようです。個人的に試しに「sample2.xsl」を使ってみましたが、レイアウト的にドエライことになりました^_^; ちなみに実際の作業としては、サンプルの図をご覧頂くとわかるのですが、sample1.xslのファイル名を変更して読み込ませています。 |
|
|
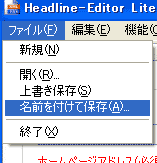
 では、いよいよ保存です。ファイルタブをクリックして、「名前をつけて保存」を選択します。設定したファイル名、フォルダと矛盾しないように気をつけましょう(笑)←私はやらかしました^_^; では、いよいよ保存です。ファイルタブをクリックして、「名前をつけて保存」を選択します。設定したファイル名、フォルダと矛盾しないように気をつけましょう(笑)←私はやらかしました^_^;選択、クリックすると、同時にtblファイルも生成されたことがわかります。 次に、この保存したファイルをアップロードするのですが、ここはお手持ちのFTPツールでどうぞ。ちなみに私が使用しているのは、FFFTPというフリーソフト。入手先はこちらです。スタイルシートを適用された方は、xslファイルのアップロードも忘れずに。 |
|
|
| RSSファイルを作成、保存、アップロード・・・・しかし、これではまだRSSの作成は終わったとは言えません。次に更新内容の基本となるHPトップに手を入れます。トップページは殆どの場合、index.htm或いはindex.htmlだと思いますが、このページのソースに手を入れます。ここで遂にタグの出番となります。html(htm)ファイルをHP作成ソフト或いはテキストエディタで開き、ヘッダー部分、<head>と</head>の間に下記のリンタグを挿入してください。 |
<link rel="alternate" type="application/rss+xml"
title="任意" href="RSSファイルのURL"> |
| 参考までにに私の作ったタグは、以下の通りです。 <link rel="alternate" type="application/rss+xml"
title="RSS" href="http://www5d.biglobe.ne.jp/~K-toku/rss/headline.rdf"> |
 TOPの変更が終わったら、忘れずにこれもアップロードしましょう。 TOPの変更が終わったら、忘れずにこれもアップロードしましょう。そして、次の段階として、当然ですが、テストです。お手持ちのRSSリーダーで、ご自身のHPを登録しましょう。登録後、RSSの情報を読み込めれば成功です。RSSをお持ちでない方は、下記リンク先で入手してください。また、大手プロバイダ各社も独自のRSSリーダーを公開しています。 ※画像をクリックすると大きめの画像がごらんになれます。
|
リーダーで読まれない場合、以下の点をチェックしてみましょう。
とはいっても、文法チェックは専用ウェブサイトで自動的にチェックできます。以下のURLにアクセスします。 http://feedanalyzer.com/ |
| RSSの作成、アップが終了し、リーダーでもきちんと読み込めたら、次はTOPにRSSがあることを告知しましょう。折角作ったのですから、アピールしたいじゃないですか(笑) テキストでの表示はもちろんですが、アイコンも作ってみましょう。ブログサイトなどでよく見る「アレ」です。お絵かきソフトで作るのもいいですが、こちらのサイトで簡単に作成できます。 http://www.rss-icon.com/ RSSのアイコン作成サイトです。 ひとつ、試しに作ってみました。よろしかったらどうぞ〜 → アイコンの中にある「RDF1.0」というのは、HeadlineEditorで作成されるRSS(RDFファイル)のバージョン情報です。 |
|
|
| RSS、あるいはそれに変わりうる形も含めれば、今後サイト情報の配信はどんどん能動的になっていくと思われます。とすると、折角専門知識なしで作成できる環境も整ってきたいま、乗らない手はないのでは?と思います。 これは、主旨とは離れますが、現在ホームページビルダーも、ver9.0以降は、RSS作成に対応したつくりになっていますし、他のHP作成ソフトもその流れにあると思います。 私が記述した方法を使わなくても、お手持ちのHP作成ソフトがここ一年以内にリリースされたものであれば、一度試してみる価値があるのでは? |