|
さて、まずはPoserで画を作ってみます。
キャラクタはVOLTさんのRunaちゃん。(LorezVikei_1.0)
キャラクタテクスチャはSYMBIANTさんのLisabodyとLisaheadを使用。
髪の毛はDAZのFull & Feathered。
服もDAZのThe Adventurers。
服テクスチャはDAZで別途販売の物。
ポーズを決めたら、webfrontOBJ形式で保存します。
事前に専用のフォルダを作っておいて、そこに保存する事をお勧めします。
続いて専用フォルダ内に、関連するテクスチャデータを全てコピーしておきます。
|
 |
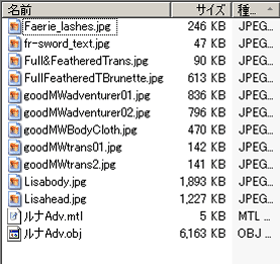
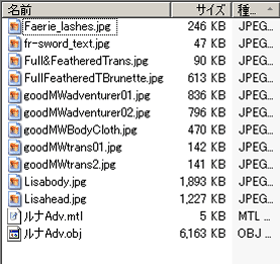
前述でwebfrontOBJ形式で出力したPoserデータは左記一覧の一番下にある2つのファイルです。
この *.obj がオブジェクトデータとなり、 *.mtl はテクスチャを関連付けるマテリアルファイルとなっています。
その他のJPGデータはテクスチャデータとなっています。
これらのデータは全て同じフォルダに入れて置いた方が以降の作業が分かりやすいと思います。
(Bryce4の場合は必須かもしれません。)
|
|

|
Bryceを立ち上げ、*.objをインポートしてレンダリングしてみます。
するとテクスチャ付きでレンダリングできるのですが、何か変ですね・・・。
髪の毛が板になってるし、目の周りにクマがあるし、何より白目ひん剥いちゃってますね〜σ(^_^;)
さてどうやらwebfrontOBJ形式におけるマテリアルファイルの記述ではトランスマップに対応していないようなのです。
透明度やトランスの設定はPoserで設定した物をBryceには持ち込めません。
この点だけはBryce上で手動設定してあげる必要があります。
先ず一番気になる白目を直しましょう。
Poser標準のフィギュアだとこの現象は起こらないのですが、DAZのVikeiなどの有料データだとこうなります。
その訳は・・・・・
|
 |
Vikeiなどのフィギュアでは眼球を2重に作ってあり、内側に目玉のテクスチャを貼って、外側を透明にして光沢を設定してリアルな目を表現しています。
OBJ形式で透明度を解釈できないので、この様な事態になります。
なので、外側の眼球を透明にして、水のマテリアル設定などを当てると良い感じになったりします。
さて、前の画の目の周りのクマは実はまつ毛なのです。
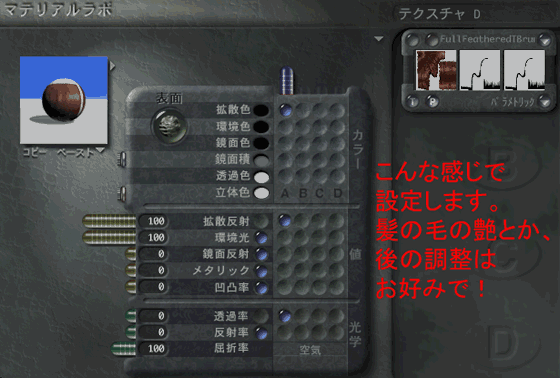
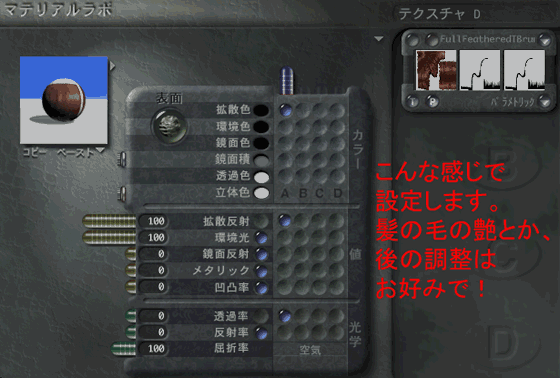
このまつ毛と髪の毛のトランス設定はBryceのピクチャーマッピングエディタにおいて、アルファチャンネルにPoser用のトランスマップを適用すればOKです。
例えば髪の毛のトランス設定には、Full
&
FeatheredTrans.jpgを使用します。
まつ毛用はFaeris_lashes.jpgです。
以下に事例を載せます。
|
 |
 |
Bryce作例
|
Vue作例 (比較参考用)
|
 |
 |