|
ちょっとした操作をするだけで、左の画のような、きらびやかな宇宙空間があなたのVueの上で展開できます。
下準備として、POV-Rayで銀河CGを作るか、NASAのサイト等から銀河の写真を入手しておいて下さい。
準備OKならば、Vueを立ち上げて「アルファ平面」を作成しましょう!
|
 |
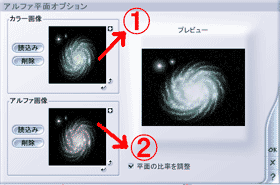
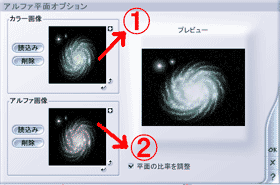
アルファ平面オプション画面が開いたら、準備した銀河の絵を(1)に読み込みます。
元になる画像に合わせて、アルファ平面のサイズ比は自動的に調整されるので、ただ読み込めばOKです。
続いて、同じ絵を(2)に読み込みます。
すると自動的にアルファ画像(指定した部分を透明化するための画像)が作成されます。
これは非常に有難い機能です〜。
|
 |
さて、このアルファ画像の白と黒の役割分担は、ソフトによって正反対なので注意が必要です。 Vueの場合は白い部分が透明化される事になるので、左記の赤丸部をクリックして、白黒を反転させます。
これで、銀河の発光部だけが残された事になります。
|
ここまで進んだら、次にアルファ平面を指定して「質感エディタ」を開きます。
下図の(1)エフェクトを開き、(2)のライティング部のスライダを「発光体」だけ100%にして、他の全ては0%にします。
続いて右上(3)の「影を落とす」「影を受ける」のチェックをはずしておきましょう。
こうしておけば余計な影が発生する事もなくなりますし、光源の位置によって銀河の発光の度合いが変わることもなくなります。
|
 |
さて、こうして作ったアルファ平面銀河を配置して、Vue標準機能の星をちりばめて、雲をチョット付け加え、銀河の背景に太陽光をおいてフレアを効かせると・・・・
下の画のような感じに仕上がります。
いろんな種類のアルファ平面を配置すれば銀河を沢山配置したり、写真の合成で楽しんだりも出来ます。
思わぬ使い方が出来たりするかもしれませんので、いろいろ試してみましょう!
参考用に下の銀河CGのVueファイルを こちら に置いておきますので、どうぞ使ってください。
|
 |
↓ 応用編 ↓
データは こちら からどうぞ

使用テクスチャデータ出典 : Twilight Cafe & Yokohama Photo |