さて、下の絵を比較して下さい。
右側がVueのデフォルトの太陽光のみでのレンダリングで、左がこれからご説明する「擬似環境光」を使用した場合の絵です。
立体感と言うか、お肌のメリハリと言うか、やはり左の方が良いですよね?
--- 使用データ ---
キャラクタ:TEPPANさん作
服:BATさん作
髪の毛:DAZのテレサヘアー
------------
|
 |
 |
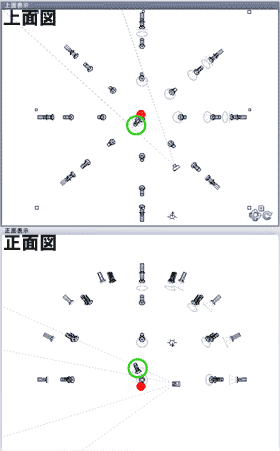
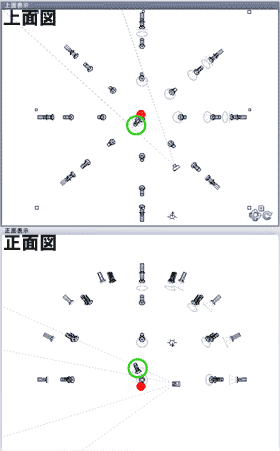
上の絵の「擬似環境光使用」のような仕上がりにするための一番の近道は、左図●オブジェクトの近く○の位置に、「太陽と同じ向きから」「影無し設定の」「ライト」を置くとこんな感じになります。
これだけでも結構メリハリが効くのですが、お肌の質感の向上の為には、もう一手間かけたほうが良いでしょう。
そこで、左図の●オブジェクトをドーム状に取り巻くように多数のライトを配置します。
この時ライトを、ある程度グループ分けしておくと、あとで一括して設定し易いです。
この多数のライトは、基本的には天空光の色の明度を落とした色で、かなり弱い光量に設定します。
各々のライトは「影を落とさない」設定にしておきます。
影は、太陽か、専用のスポットライト(左図なら○)に任せておく事とします。
このような設定をした半球のドームの中心部に、主題となるオブジェクトを配置して、色々と設定するのです。
下に、夜の景観を作る事を想定して事例をあげます。 |
① デフォルトの大気設定のままのレンダリング
|
② 半球状のライト郡を設定した場合のレンダ
|
 |
 |
③ 更に、人物の近くにライトを配置した場合
|
④ 半球状のライト郡の一部の色を
変更した場合のレンダ
|
 |
 |
だらだらと文章で書くよりも、私が良く使う手法をVueで見ていただくほうが早いと思いますので、
擬似環境光セットVueファイル
19K Zip
よろしかったら使ってみて下さい。
|