Web Page をつくる
Home > Web Page制作 > スタイル・シート制作
● トップページ用スタイルシートの制作
ファイル > 新規
カテゴリ:基本ページ 基本ページ:CSS
( 作成 )
次のようにタイプします。書式は本文も、コメントもC言語の書式ですね。オープンソースのWebサーバなど多くのネットワークソフトはC言語で開発されていますから当然でしょう。例えば、body {とタイプすれば候補が表示されるので、それを選択して「return」を押せば自動挿入されます。
/* トップページの基本デザイン用CSS Document */
[ ソースコードの参照 ]
ファイル > 新規保存
別名で保存:index_style.css
場所:MySite
( 保存 )
/* ナビゲーション関係CSS Document */
[ ソースコードの参照 ]
ファイル > 新規保存
別名で保存:navbar.css
場所:MySite
( 保存 )
index.htmlの<head>タグの最後の部分に、次のスタイルシートへのリンク指定を忘れないでください。
<head>
(省略)
<title>(省略)</title>
<link href="index_style.css" rel="stylesheet" type="text/css">
<link href="navbar.css" rel="stylesheet" type="text/css">
</head>
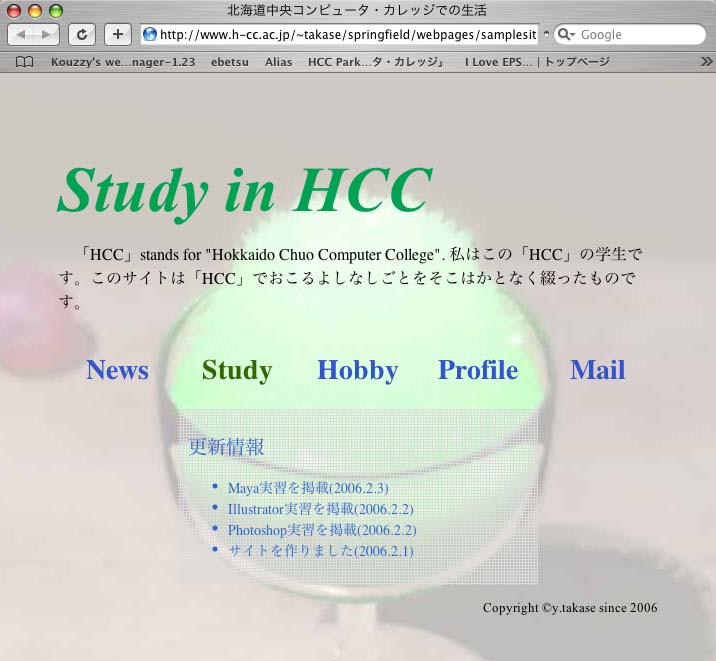
スタイルシートを保存した後、index.htmlをデザインビューで表示すると以下のように見えるでしょう。

CSSの書式
CSSの書式は
セレクタ { プロパティ : 値; }
です。 C言語風の書式で、コメント文もC言語と同じ/* */です。次に例を挙げてみます。
body {
background-color: #DEDECA; /* 背景色をRGBの順に16進数で指定する */
text-align: center; /* 文字の中央揃え */
color: #666666; /* 文字色を指定:濃いグレー */
}
h1 {
font-family: "MS Pゴシック", Osaka, "ヒラギノ角ゴ Pro W3"; /* フォントは日本語のゴシック系「,」で複数指定しよう */
font-size: 400%; /* フォントサイズを相対指定 */
font-style: italic; /* フォントスタイルはイタリック */
background-image: url(headerimage.jpg); /* 背景画像のURLを指定 */
}
h2 {
text-align: right; /* 文字の右揃え */
margin: 1em 0px;
/* 上下1文字分空き、左右の余白なし */
}
p {
font-family: "MS Pゴシック", Osaka, "ヒラギノ角ゴ Pro W3";
font-size: 12px; /* フォントサイズを絶対指定 */
line-height: 150%; /* 行間を文字の1.5倍に指定 */
}
address {
font-family: "Times New Roman", Times, serif;
/* フォントは欧文セリフ系、「,」で区切って複数指定しよう */
border-top: 5px; /* 上罫線、borderには8種類の罫線があり太さも指定できる */
margin-top: 15px; /* 上余白 */
}
ここで、bodyやh1などはセレクタ、background-colorやcolorはプロパティ、#DEDECAやblueは値と呼ばれます。セレクタにはHTML文書のタグや独自に設定した名称を使います。プロパティの種類は大変多いのでよく使うものから覚えていけばいいでしょう。英語の意味が分かれば機能が想像付きます。
◎ 文字サイズを指定しなければ、標準サイズ16px(h4)になります。
◎ marginの指定方法
margin: 2px; /* 上下左右2px */
margin: 2px 3px; /* 上下2px、左右3px */
margin: 2px 3px 4px; /* 上2px、左右3px、下4px */
margin: 2px 3px 4px 5px; /* 上2px、右3px、下4px、左5px */