ソフトウェア:Shade、Mac OS
生態系の頂点に立つ人間を作ることが最終目標。
「個体発生は系統発生を繰り返す」、この原理をCG制作に応用してみよう。
単純なものから複雑なものへ、各器官の構造と働きが良くわかるでしょう。
準備
Shadeを起動する
メニューバー/ファイル/新規
メニューバー/図形/グリッド
メニューバー/表示/ブラウザ
メニューバー/表示/図形コントローラ
メニューバー/ファイル/新規
メニューバー/図形/グリッド
メニューバー/表示/ブラウザ
メニューバー/表示/図形コントローラ
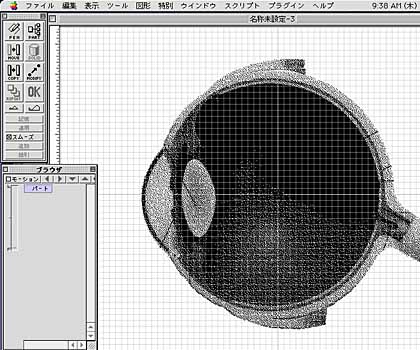
目の下絵を取り込む

デスクトップ/CG資料画像/Template/Eye
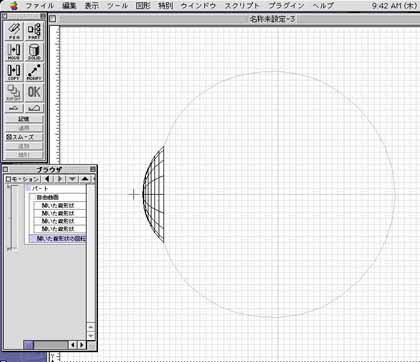
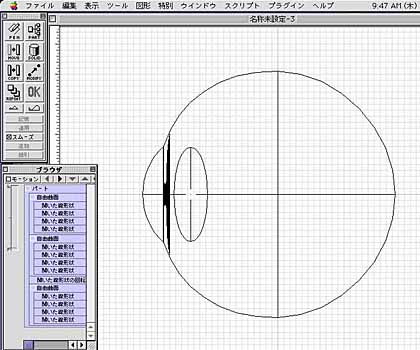
下絵をなぞって目をつくる

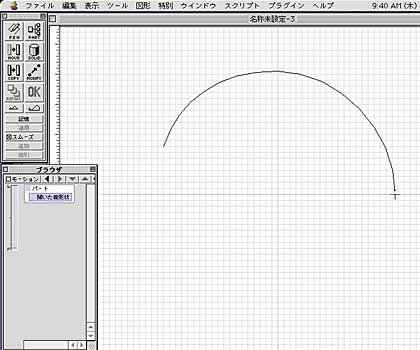
ツールボックス/PEN/開いた線形状
SIDE画面で白目の上半分の弧を描く
ツールボックス/OK
ずれていたら
ツールボックス/MODIY/コントロールポイントの変更で調整できる。

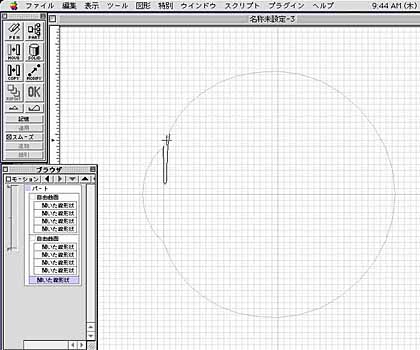
SIDE 画面で目の中心軸上を真横にドラッグ

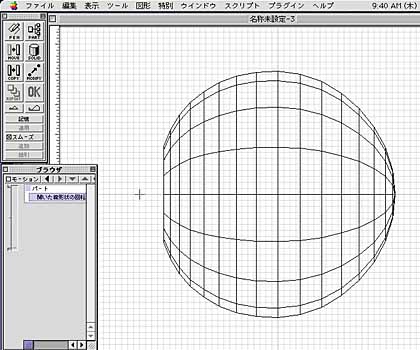
角膜をつくる

ツールボックス/SOLID/回転体
SIDE 画面で目の中心軸上を真横にドラッグ

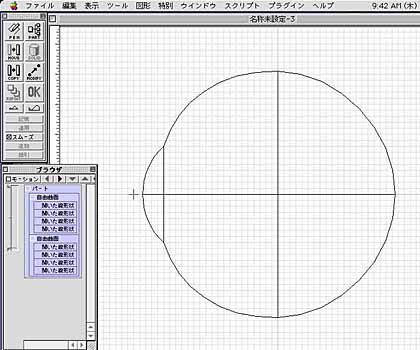
虹彩をつくる

SIDE 画面で水晶体と角膜の境界付近に虹彩となる線を描く
ツールボックス/SOLID/回転体
SIDE 画面で目の中心軸上を真横にドラッグ
ツールボックス/MODIY/変換
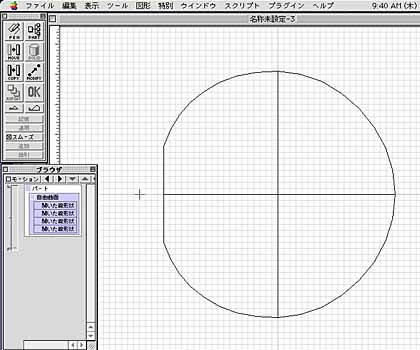
水晶体をつくる


ツールボックス/MOVE/拡大縮小
いま置いた球の中心をクリック
中心から離れた所からマウスをドラッグして楕円体にする
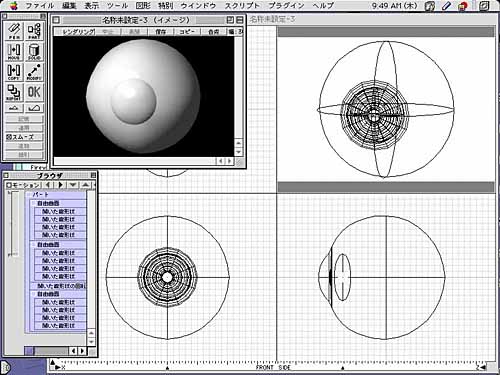
レンダリング(陰影や色をつける)する
ブラウザ/最上位のパートをクリックする。
特別/レンダリング
レンダリング手法:レイトレーシング
曲面の分割:細かい
■アンチエリアシング
■影を表示
レンダリングをクリック
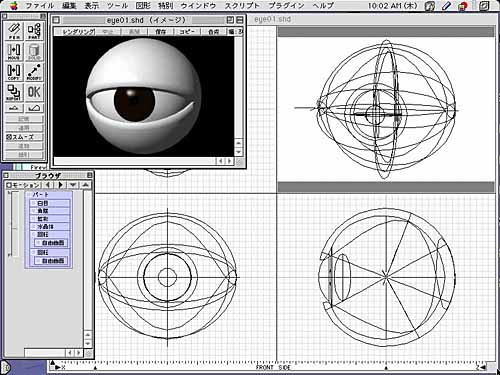
レンダリング結果は右上の透視図内の図形が図形ウインドウとは別のイメージウインドウ内に表示される
特別/レンダリング
レンダリング手法:レイトレーシング
曲面の分割:細かい
■アンチエリアシング
■影を表示
レンダリングをクリック
レンダリング結果は右上の透視図内の図形が図形ウインドウとは別のイメージウインドウ内に表示される

視野設定
視野設定が不適当なら、次のように、カメラウインドウを表示して調整する
メニューバー/表示/カメラをクリックする。カメラウインドウで、視点、注視点、視点&注視点、ズームを調整する。
ズームの焦点距離は200程度に(右にドラッグ)して、距離を遠方に(下にドラッグ)する。
メニューバー/表示/無限遠光源を選択する。
無限遠光源ウインドウで光源の特性を調整する。
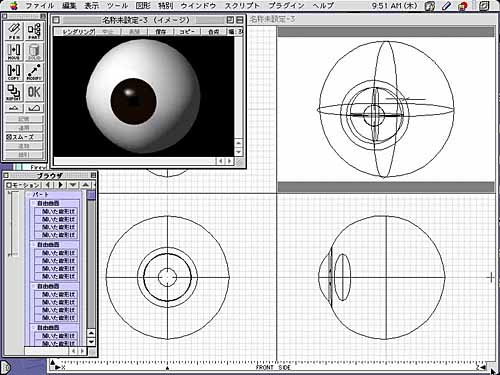
色をつける
ブラウザの自由曲面をダブルクリックして名前をつける(角膜、こうさい、白目)。
角膜を選択
表示/カラーを選択
表示/表面材質を選択
カラーウインドウのカラーボックスに黒色を表示し、それを、表面材質ウインドウの基本色カラーボックスにドラッグする。
表面材質ウインドウの新規ボタンをクリックする。
透明度スライダを100%付近にセットする。
同様にしてこうさい、白目、水晶体に色をつける(簡単のため水晶体は黒くする)。
角膜を選択
表示/カラーを選択
表示/表面材質を選択
カラーウインドウのカラーボックスに黒色を表示し、それを、表面材質ウインドウの基本色カラーボックスにドラッグする。
表面材質ウインドウの新規ボタンをクリックする。
透明度スライダを100%付近にセットする。
同様にしてこうさい、白目、水晶体に色をつける(簡単のため水晶体は黒くする)。

レンダリング(陰影や色をつける)
ブラウザ/最上位のパートをクリックする。ウインドウメニュー/名称未定(イメージ)を選択。
イメージウインドウ左上のレンダリングボタンをクリックする。
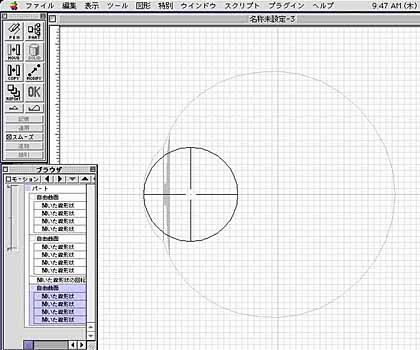
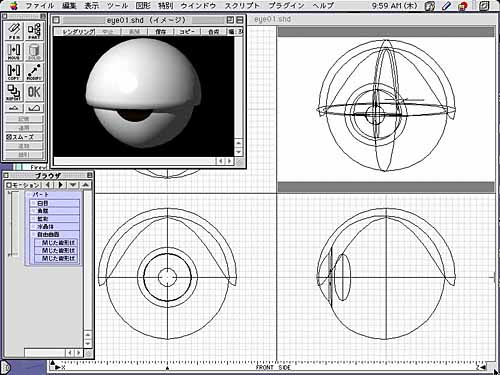
まぶたをつくる
ツールボックス/PEN/球を眼球を覆う位置に置くツールボックス/MODIY/変換
水平の中心線を選択する。
ブラウザ内の自由曲面をダブルクリックして、「上まぶた」と名前をつける。
「上まぶた」の一番下の「閉じた線形状」をクリックする。
ツールボックス/MOVE/直線移動
球の下端を上方向にドラッグし、伏せたおわん形にする。

下まぶたをつくる
ブラウザ内の回転ジョイントをクリックツールボックス/COPY/特別を選択する。
眼球の中心軸上をクリックする。
変換ダイアログボックス内の拡大縮小欄に
x 1 y -1 z 1 と入力し、[OK]。
ブラウザ内にコピーされた名前を「下まぶた」と変更する。

レンダリング(陰影や色をつける)
ブラウザ/最上位のパートをクリックする。ウインドウメニュー/名称未定(イメージ)を選択。
イメージウインドウ左上のレンダリングボタンをクリックする。
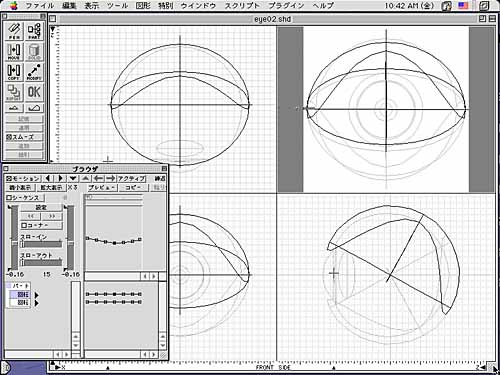
モーション設定
ブラウザ内の回転ジョイントをクリックする。ブラウザ/モーション設定をチェックする。
モーション設定ウインドウの右下にあるサイズボックスを下方向にドラッグし、キーフレーム設定部分を数列ほど表示する。
カレントジョイント値スライダを動かして見る。
回転ジョイントの右側のタイムラインを
option + クリックして時間経過ごとのキーフレームを必要数設定する。
最初のキーフレームをクリックしカレントジョイント値スライダw動かす。
[>>]ボタンをクリックする。
2番目のキーフレームをクリックし同様にスライダの値を設定する。
同様にして全てのキーフレームに値を設定する。
[x]シーケンスをチェックする。
[プレビュー]ボタンを押し続けるとワイヤーフレームによる簡易アニメーションが再生され、モーション設定の確認をすることができる。

図形を修正する
自由曲面はベジェ曲面で出来ている。変形するにには、座標と接線の方向と大きさを変える。修正点が多いと天文学的な時間を要するので、最初は簡単な図形から始める。
熟慮した上ではさみ(Command+Option)を使い、コントロールポイントを増やす。
アニメーション作成
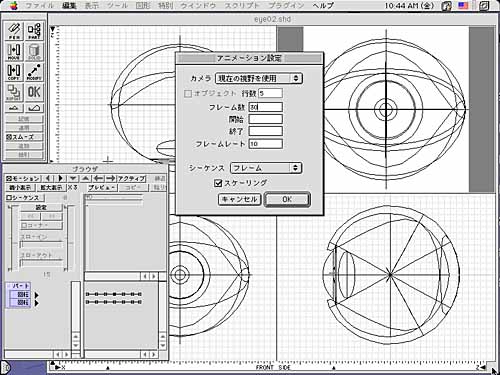
ブラウザ内の階層の最上位にあるパートを選択する。特別/アニメーション作成を選択する。
アニメーションダイアログボックスが表示されるので
フレーム数: 30
フレームレート: 10
と設定して[OK]
レンダリングオプションダイアログボックスが表示されるので、任意の設定を行い、[レンダリング]ボタンをクリックする。
保存: eye01.mov
とファイル名を指定して[保存]

アニメーション再生
eye01.movをダブルクリックするとQuickTime Playerが起動してアニメーションが再生される。